- Overview
- Elements of the Channel API
- Life of a typical channel message
- Example Tic Tac Toe application
- Tracking client connections and disconnections
- Tokens and security
- Caveats
Overview
The Channel API creates a persistent connection between your application and Google servers, allowing your application to send messages to JavaScript clients in real time without the use of polling. This is useful for applications designed to update users about new information immediately. Some example use-cases include collaborative applications, multi-player games, or chat rooms. In general, using the Channel API is a better choice than polling in situations where updates can't be predicted or scripted, such as when relaying information between human users or from events not generated systematically.
Elements of the Channel API
Javascript client
The user interacts with a JavaScript client built into a webpage. The JavaScript client is primarily responsible for three things:
- Connecting to the channel once it receives the channel’s unique token from the server
- Listening on the channel for updates regarding other clients and making appropriate use of the data (e.g. updating the interface, etc.)
- Sending update messages to the server so they may be passed on to remote clients
Refer to the JavaScript Reference page for details on building your client.
The server
The server is responsible for:
- Creating a unique channel for individual JavaScript clients
- Creating and sending a unique token to each JavaScript client so they may connect and listen to their channel
- Receiving update messages from clients via HTTP requests
- Sending update messages to clients via their channels
- Optionally, managing client connection state.
The client ID
The Client ID is responsible for identifying individual JavaScript clients on the server. The server knows what channel on which to send a particular message because of the Client ID.
A Client ID can be anything that makes sense in the design of your application. For example, you can use something like cookie or login information, randomized numerical ID, or a user-selected name.
You may also create Client IDs in whatever way makes sense in your application. For example, you may choose to create the Client ID on the client and pass it to the server in an explicit request for a token, or create it on the server and inject it into the page’s HTML when the server replies to the browser’s request for the page.
Tokens
Tokens are responsible for allowing the JavaScript Client to connect and listen to the channel created for it. The server creates one token for each client using information such as the client’s Client ID and expiration time.
Tokens expire after two hours and should also be treated as secret. See the Tokens and Security section for more details.
The channel
A channel is a one-way communication path through which the server sends updates to a specific JavaScript client identified by its Client ID. The server receives updates from clients via HTTP requests, then sends the messages to relevant clients via their channels.
The message
Messages are sent via HTTP requests from one client to the server. Once received, the server passes the message to the designated client via the correct channel identified by the Client ID. Messages are limited to 32K.
Socket
The JavaScript client opens a socket using the token provided by the server. It uses the socket to listen for updates on the channel.
Presence
The server can register to receive a notification when a client connects to or disconnects from a channel.
Life of a typical channel message
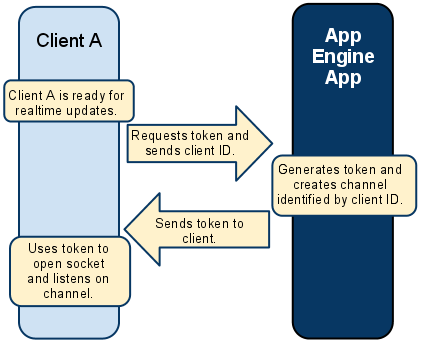
These two diagrams illustrate the life of a typical example message sent via Channel API between two different clients using one possible implementation of Channel API.

This diagram shows the creation of a channel on the server. In this example, it shows the JavaScript client explicitly requests a token and sends its Client ID to the server. In contrast, you could choose to design your application to inject the token into the client before the page loads in the browser, or some other implementation if preferred.
Next, the server uses Client A’s Client ID to create a channel and then sends the token for that channel back to Client A. Client A uses the token to open a socket and listen for updates on the channel.

This diagram shows Client B sending a message using
POST
to the server. The server processes the message and sends it to Client A over the channel. Client A receives the message and makes use of the new information.
Example Tic Tac Toe application
To better illustrate how to use Channel API, take a look at the following example Tic Tac Toe game application written in Go. The game allows users to create a game, invite another player by sending out a URL, and play the game together in real time. The application updates both players' views of the board in real time as soon as the other player makes a move.
Creating and connecting to a channel
When a user visits the Tic Tac Toe game for the first time, two things happen:
- The game server injects a token into the html page sent to the client. The client uses this token to open a socket and listen for updates on the channel.
- The game server provides the user with a URL they can share with a friend in order to invite him or her to join the game.
To create a channel, an HTTP handler should call the
channel.Create
function. The
Create
function takes a key used by the application to uniquely identify the client and returns a token used by the client page to connect to the channel.
The following server side Go code creates the channel on the server for our Tic Tac Toe application:
package tictactoe
import (
"errors"
"html/template"
"net/http"
"strconv"
"strings"
"appengine"
"appengine/datastore"
"appengine/channel"
"appengine/user"
)
func init() {
http.HandleFunc("/", main)
http.HandleFunc("/move", move)
}
type Game struct {
UserX string
UserO string
MoveX bool
Board string
Winner string
}
var mainTemplate = template.Must(template.ParseFiles("main.html"))
func main(w http.ResponseWriter, r *http.Request) {
c := appengine.NewContext(r)
u := user.Current(c) // assumes 'login: required' set in app.yaml
key := r.FormValue("gamekey")
newGame := key == ""
if newGame {
key = u.ID
}
err := datastore.RunInTransaction(c, func(c appengine.Context) error {
k := datastore.NewKey(c, "Game", key, 0, nil)
g := new(Game)
if newGame {
// No game specified.
// Create a new game and make this user the 'X' player.
g.UserX = u.ID
g.MoveX = true
g.Board = strings.Repeat(" ", 9)
} else {
// Game key specified, load it from the Datastore.
if err := datastore.Get(c, k, g); err != nil {
return err
}
if g.UserO != "" {
// Both players already in game, skip the Put below.
return nil
}
if g.UserX != u.ID {
// This game has no 'O' player.
// Make the current user the 'O' player.
g.UserO = u.ID
}
}
// Store the created or updated Game to the Datastore.
_, err := datastore.Put(c, k, g)
return err
}, nil)
if err != nil {
http.Error(w, "Couldn't load Game", http.StatusInternalServerError)
c.Errorf("setting up: %v", err)
return
}
tok, err := channel.Create(c, u.ID+key)
if err != nil {
http.Error(w, "Couldn't create Channel", http.StatusInternalServerError)
c.Errorf("channel.Create: %v", err)
return
}
err = mainTemplate.Execute(w, map[string]string{
"token": tok,
"me": u.ID,
"game_key": key,
})
if err != nil {
c.Errorf("mainTemplate: %v", err)
}
}
The client creates a new
goog.appengine.Channel
object using the token provided by the server.
<body>
<script>
channel = new goog.appengine.Channel('{{.token}}');
socket = channel.open();
socket.onopen = onOpened;
socket.onmessage = onMessage;
socket.onerror = onError;
socket.onclose = onClose;
</script>
</body>
The game client uses the Channel object's
open()
method to create a socket. The client also sets callback functions on the socket to be called when the state of the socket changes.
Opening the socket
In our example, when the Tic Tac Toe client is ready to receive messages, it calls the
onOpened()
function, which it set to the socket's
onopen
callback. The
onOpened
function also updates the UI for the user to indicate that the game is ready to play and sends a
POST
message to the server to ask it to send the latest game state.
The following client-side JavaScript code implements this functionality:
sendMessage = function(path, opt_param) {
path += '?g=' + state.game_key;
if (opt_param) {
path += '&' + opt_param;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', path, true);
xhr.send();
};
onOpened = function() {
connected = true;
sendMessage('opened');
updateBoard();
};
Note that the application defines
sendMessage()
as a wrapper around
XmlHttpRequest
, which the client uses to send messages to the server.
Updating the game state
The Tic Tac Toe Javascript client uses an
onClick
handler called
moveInSquare
to handle mouse clicks in the board. When a player makes a move in our Tic Tac Toe game by clicking on a square, the client uses
XmlHttpRequest
to send a
POST
message to the application with the proposed move.
The following client Javascript code snippet sends the message to the server:
moveInSquare = function(id) {
if (isMyMove() && state.board[id] == ' ') {
sendMessage('/move', 'i=' + id);
}
}
Validating and sending the new game state
Clients send messages to the server with a normal HTTP request. When the player moves the server receives that move as an HTTP request and validates it. If the move is legal the server uses the
channel.Send
function to send messages indicating the new state of the board to both clients.
The
move
handler serves the
POST
request made by the client's
sendMessage
function. This handler validates the move, updates the board, and broadcasts the new board state to the clients.
func move(w http.ResponseWriter, r *http.Request) {
c := appengine.NewContext(r)
// Get the user and their proposed move.
u := user.Current(c)
pos, err := strconv.Atoi(r.FormValue("i"))
if err != nil {
http.Error(w, "Invalid move", http.StatusBadRequest)
return
}
key := r.FormValue("gamekey")
g := new(Game)
err = datastore.RunInTransaction(c, func(c appengine.Context) error {
// Retrieve the game from the Datastore.
k := datastore.NewKey(c, "Game", key, 0, nil)
if err := datastore.Get(c, k, g); err != nil {
return err
}
// Make the move (mutating g).
if !g.Move(u.ID, pos) {
return errors.New("Invalid move")
}
// Update the Datastore.
_, err := datastore.Put(c, k, g)
return err
}, nil)
if err != nil {
http.Error(w, "Couldn't make move", http.StatusInternalServerError)
c.Errorf("move: %v", err)
return
}
// Send the game state to both clients.
for _, uID := range []string{g.UserX, g.UserO} {
err := channel.SendJSON(c, uID+key, g)
if err != nil {
c.Errorf("sending Game: %v", err)
}
}
}
func (g *Game) Move(uID string, pos int) (ok bool) {
// validate the move and update the board
// (implementation omitted in this example)
}
Tracking client connections and disconnections
Applications may register to be notified when a client connects to or disconnects from a channel.
You can
enable this inbound service
in
app.yaml
:
inbound_services:
- channel_presence
When you enable
channel_presence
, your application receives POSTs to the following URL paths:
-
POSTs to
/_ah/channel/connected/signal that the client has connected to the channel and can receive messages. -
POSTs to
/_ah/channel/disconnected/signal that the client has disconnected from the channel.
Your application can register handlers to these paths in order to receive notifications. You can use these notifications to track which clients are currently connected.
The
"from"
parameter in the POST identifies the
client_id
used to create the channel whose presence has changed.
// In the handler for _ah/channel/connected/
clientID := r.FormValue("from")
Tokens and security
Treat the token returned by
channel.Create
as a secret. If a malicious application gains access to the token, it could listen to messages sent along the channel you are using. Avoid using the token in a URL request because a malicious website could see it in their referrer logs.
By default, tokens expire in two hours. If a client remains connected to a channel for longer than the token duration, the socket’s
onerror()
and
onclose()
callbacks are called. At this point, the client can make an XHR request to the application to request a new token and open a new channel.
Caveats
One client per client ID
Only one client at a time can connect to a channel using a given Client ID, so an application cannot use a Client ID for fan-out. In other words, it's not possible to create a central Client ID for connections to multiple clients (For example, you can't create a Client ID for something like a "global-high-scores" channel and use it to broadcast to multiple game clients.)
One client per channel per page
A client can only connect to one channel per page. If an application needs to send multiple types of data to a client, aggregate it on the server side and send it to appropriate handlers in the client’s
socket.onmessage
callback.