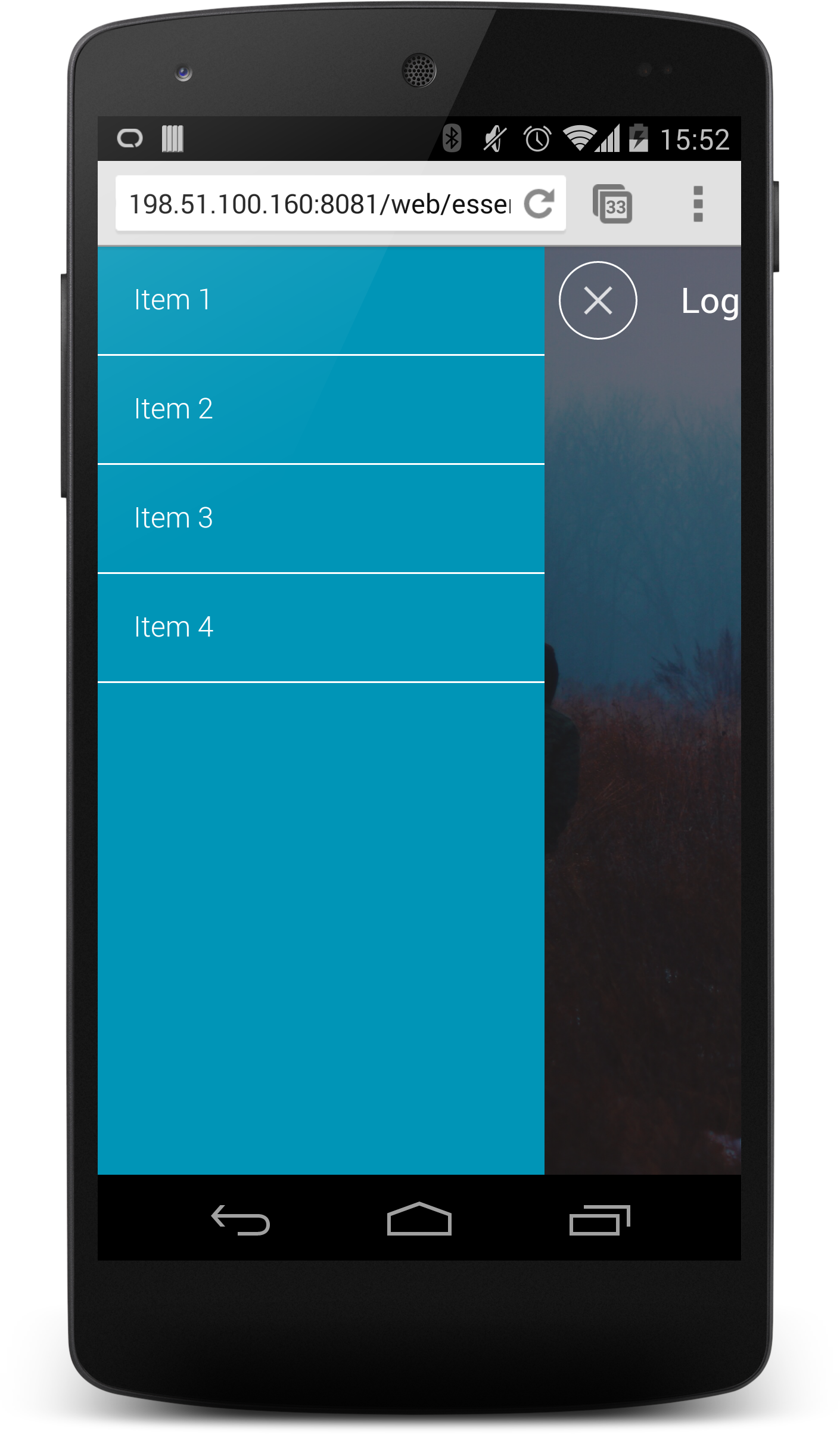
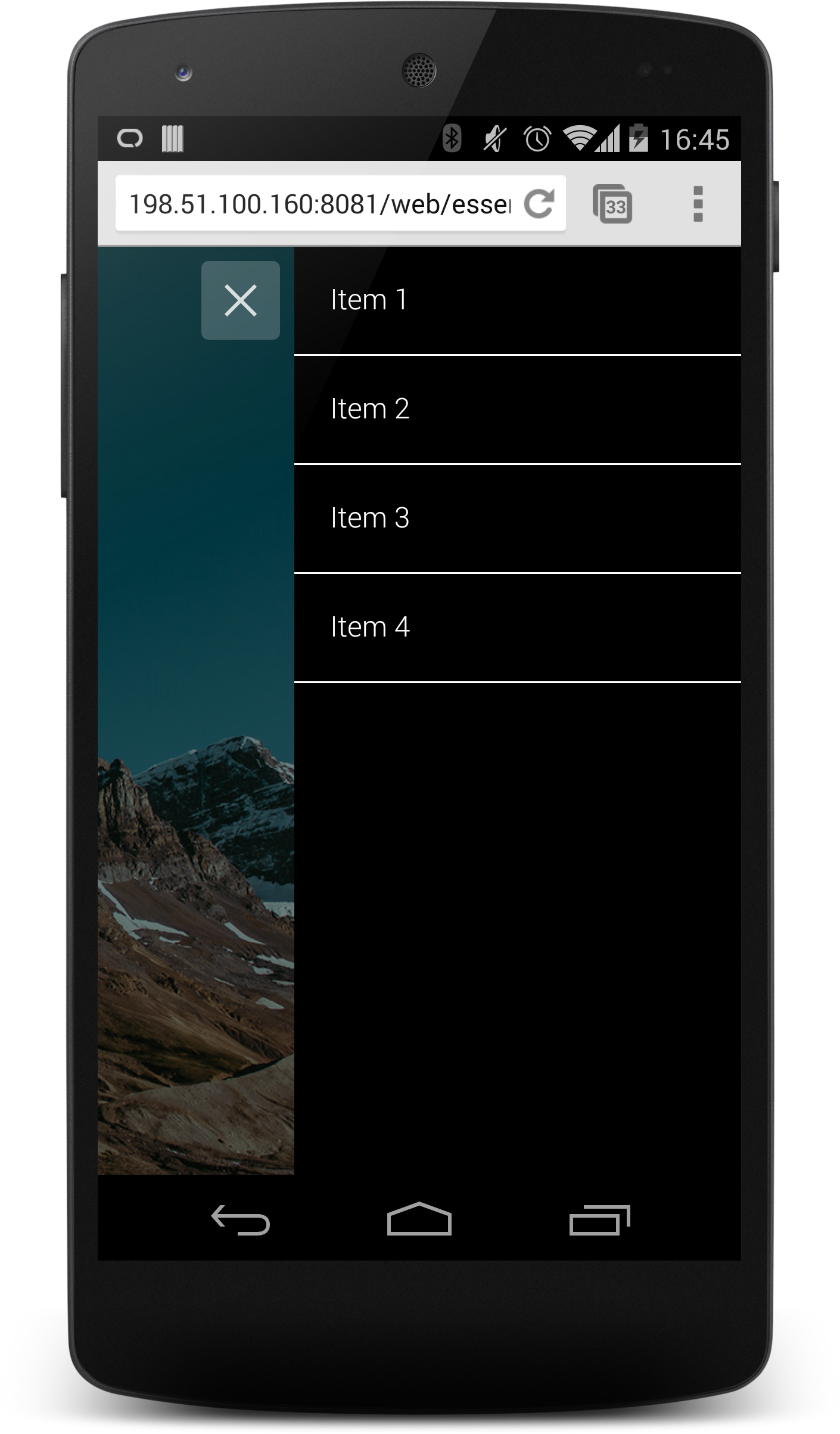
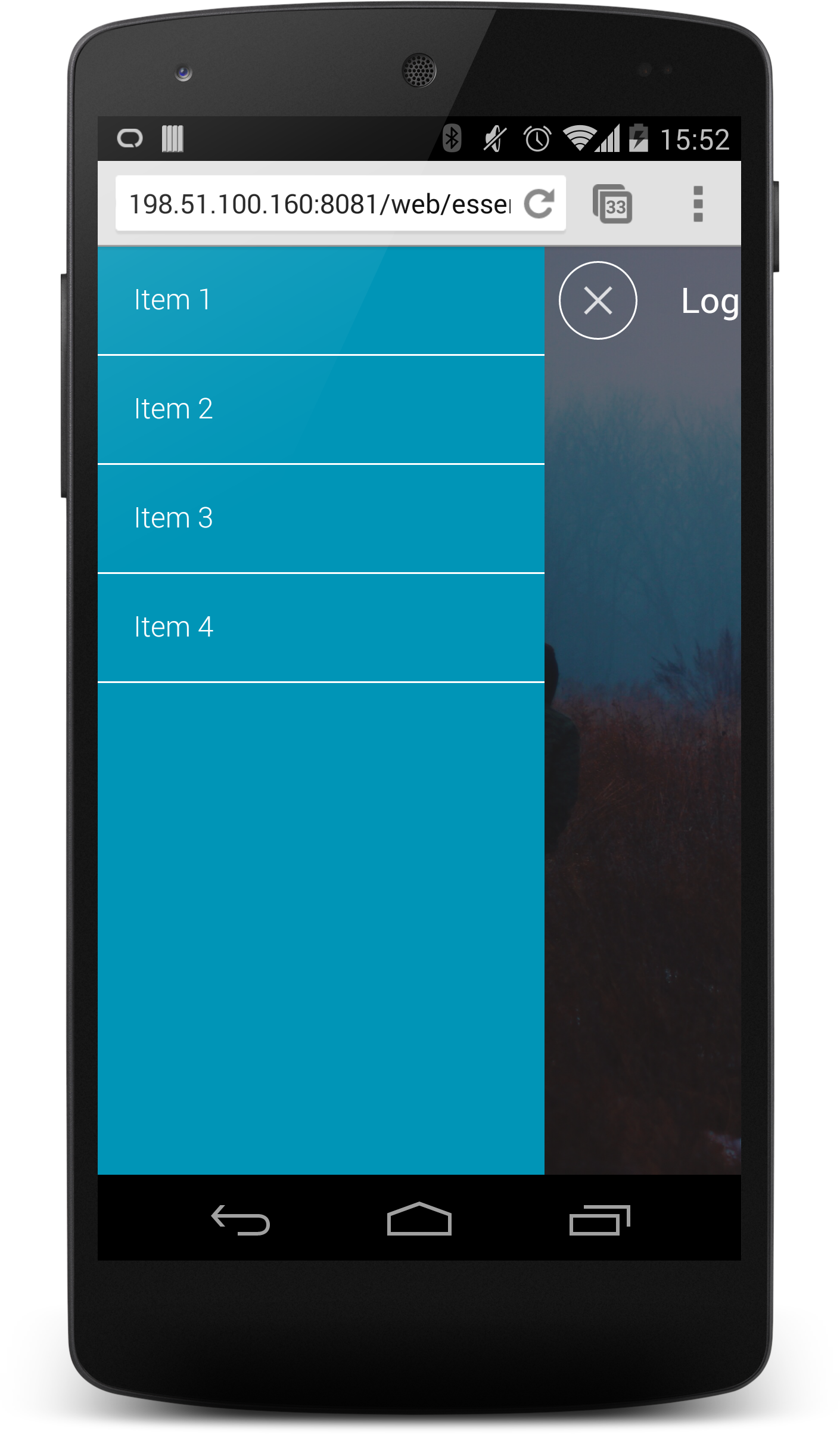
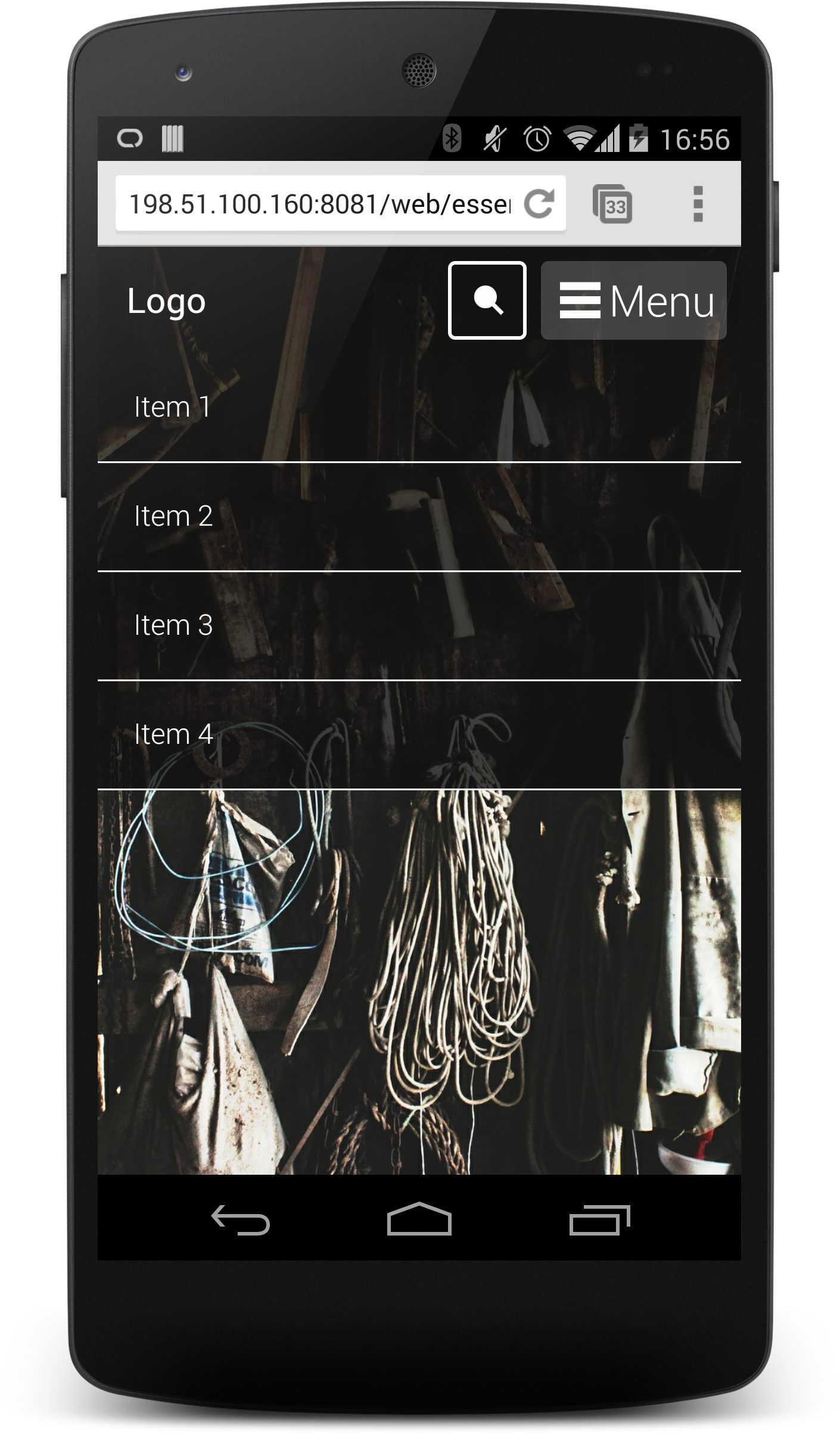
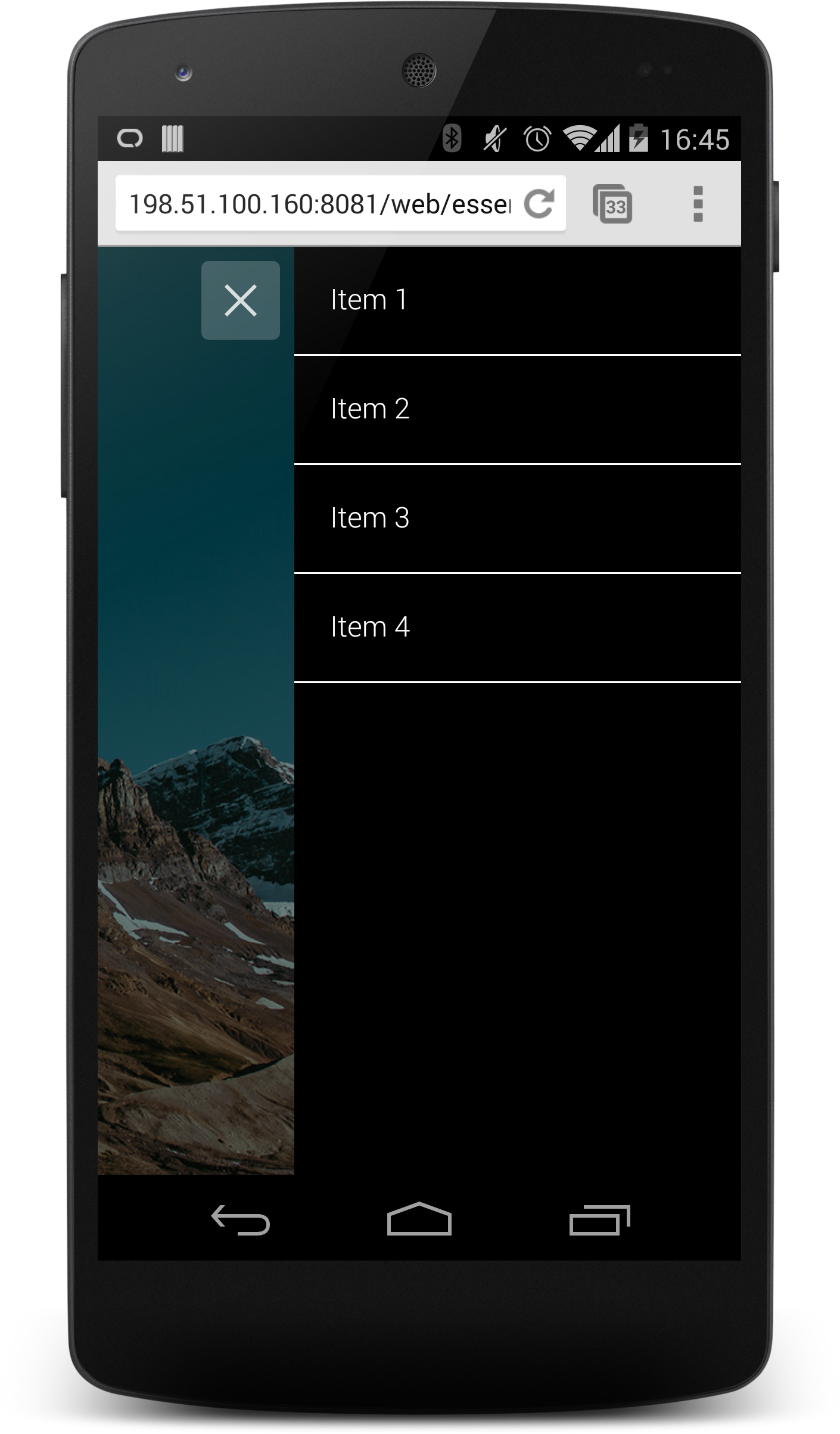
The key advantages of this approach is that the content can grow inside a scrolling element, allowing for larger site structures and it takes up a very small amount of screen real estate.
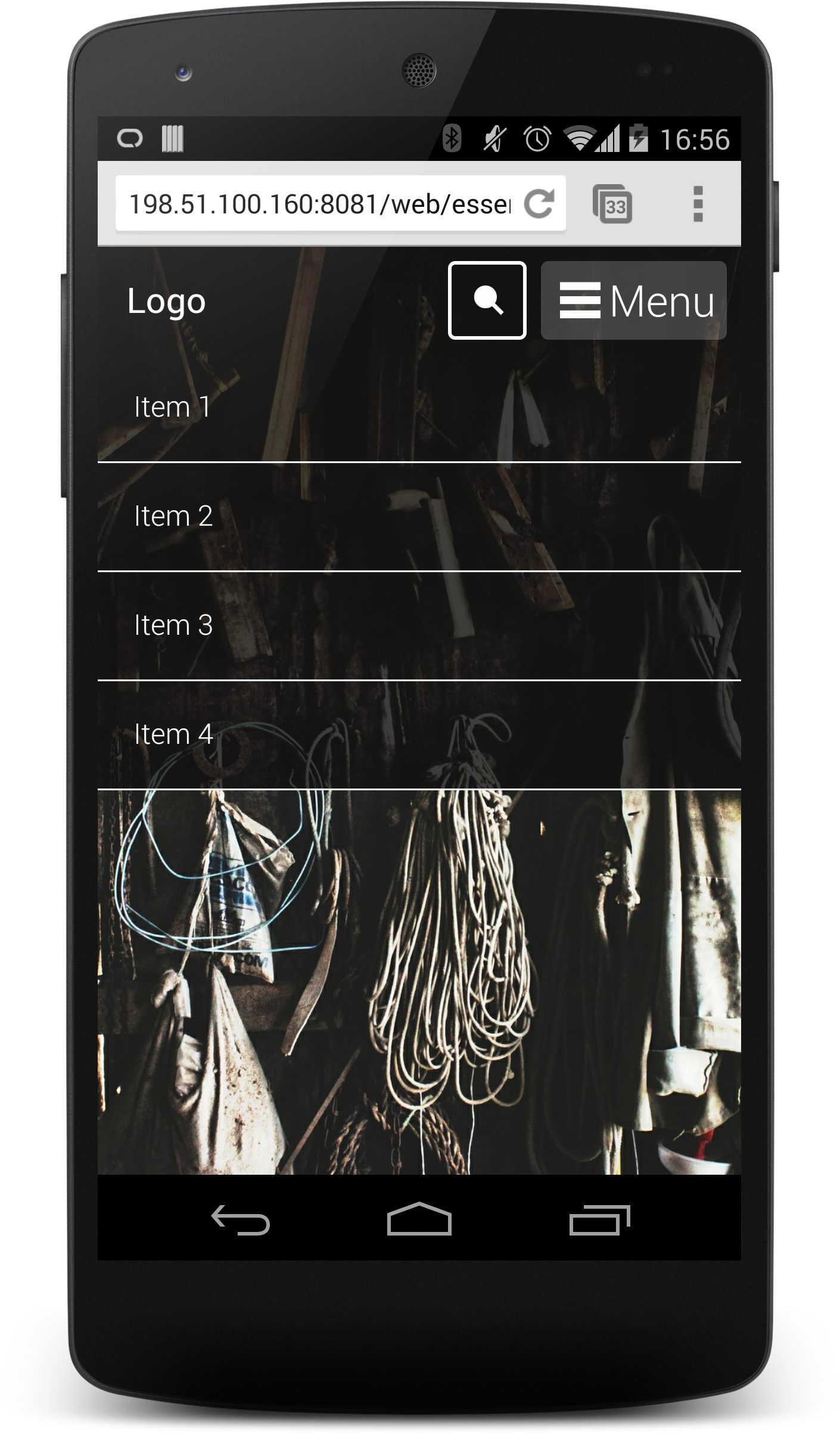
For users there is a small amount to learning to do to find the Navigation Drawer so having a clearly place menu button is extremely important.



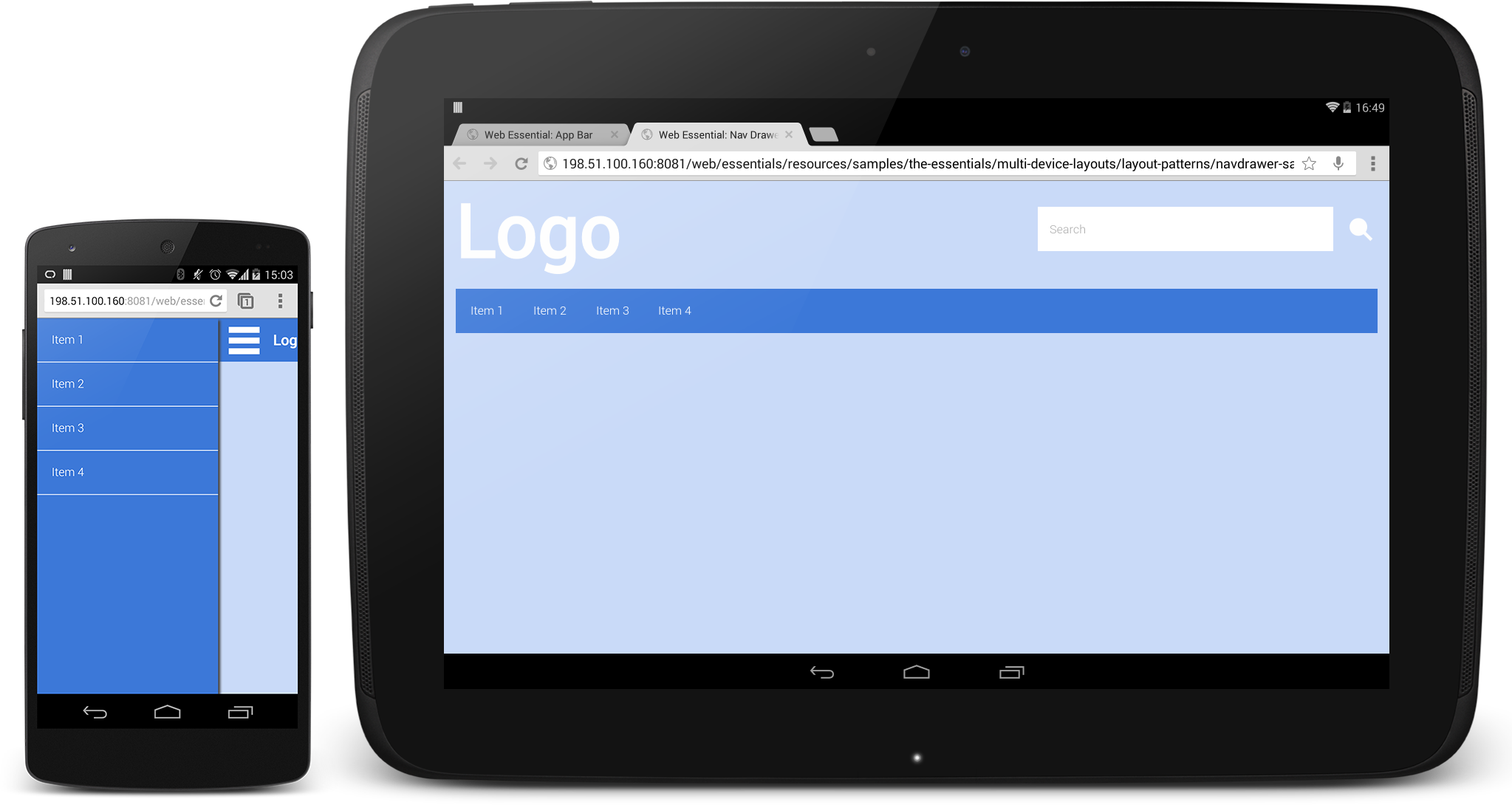
Tabs vs Navigation Drawer
Some developers find they get higher rates of interaction when using a tab bar instead of a Navigation Drawer.
The choice is a trade off between the flexibility of the Navigation Drawer with the visibility of a Tab Bar which you should consider what is best suited to your site.