Get Started
Your First Multi-device Site
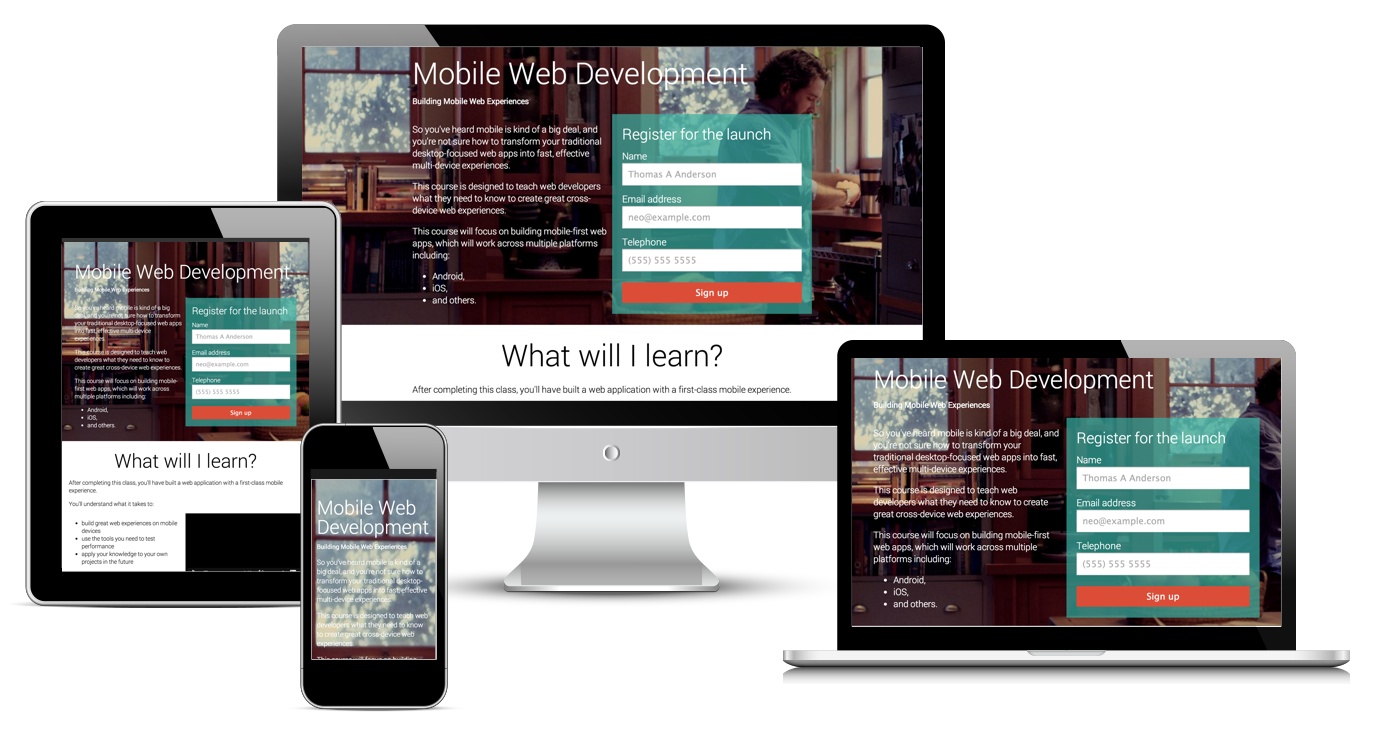
Building multi-device experiences is not as hard as it sounds. By following this guide, we will build an example product landing page for our CS256 Mobile Web Development course that works well across all different device types.