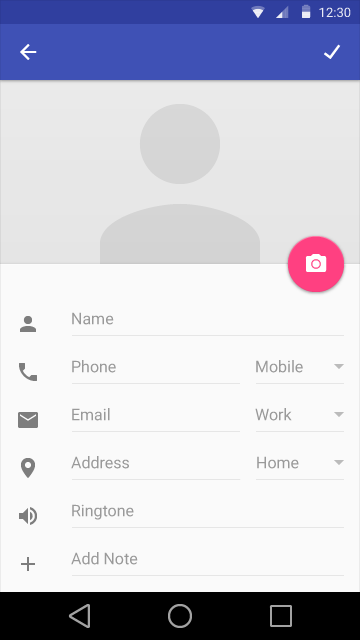
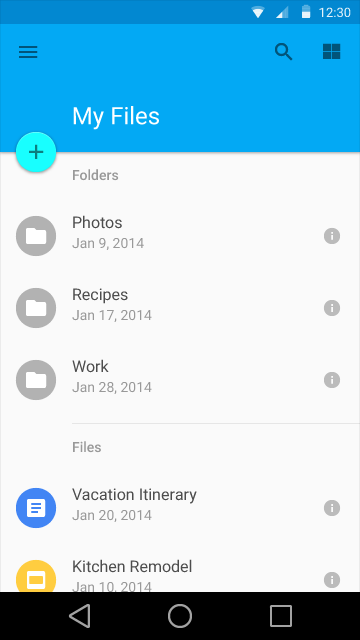
Floating action buttons
Floating action buttons are a special type of promoted action. They are distinguished by a circle icon floating above the UI and have special motion behaviors, related to morphing, launching, and its transferring anchor point.
For further information on using floating action buttons, see Patterns: Promoted Actions .