The Android L Developer Preview includes support for material design apps. Material design is a comprehensive guide for visual, motion, and interaction design across platforms and devices. To use material design in your Android apps, follow the guidelines defined in the material design specification and use the new components and functionality available in the Android L Developer Preview.
The Android L Developer Preview provides the following elements for you to build material design apps:
- A new theme
- New widgets for complex views
- New APIs for custom shadows and animations
Material Theme
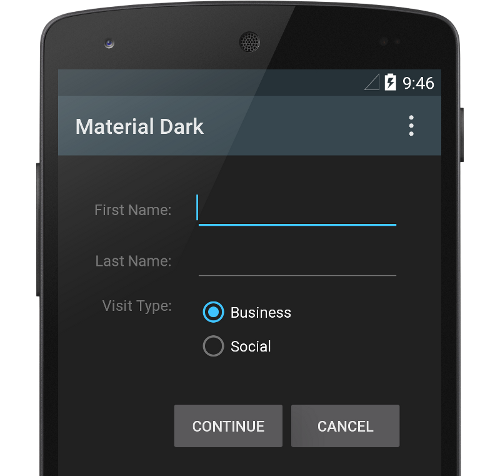
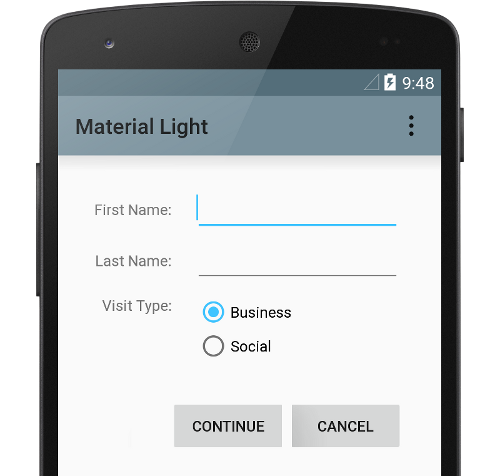
The material theme provides a new style for your app, system widgets that let you set their color palette, and default animations for touch feedback and activity transitions.

Dark Material theme

Light Material theme
New Widgets
The Android L Developer Preview includes two new widgets for displaying complex views:

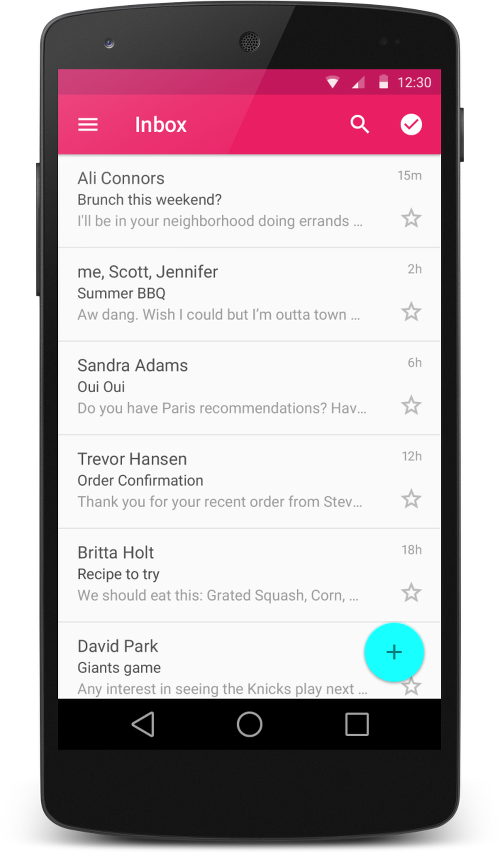
The new
RecyclerView
widget is a more advanced version of
ListView
that provides performance improvements for dynamic views and is easier to use.

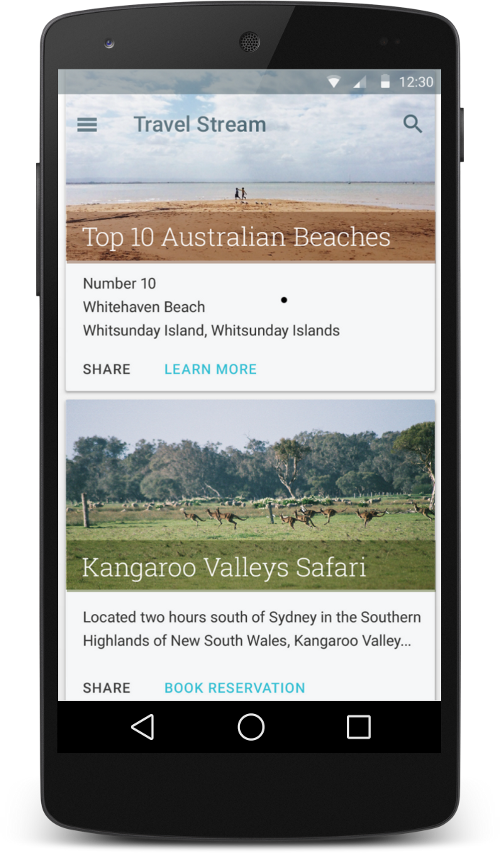
The new
CardView
widget lets you display important pieces of information inside
cards that have a consistent look and feel.
View Shadows
In addition to the X and Y properties, views in the Android L Developer Preview have a Z property. This new property represents the elevation of a view, which determines:
- The size of the shadow - Views with higher Z values cast bigger shadows.
- The drawing order - Views with higher Z values appear on top of other views.
Animations
The Android L Developer Preview provides new APIs that let you create custom animations for touch feedback in UI controls, view state changes, and activity transitions.
The new animation APIs let you:
- Respond to touch events in your views with touch feedback animations.
- Hide and show views with reveal effect animations.
- Switch between activities with custom activity transition animations.
- Create more natural animations with curved motion .
- Animate changes in one or more view properties with view state change animations.
- Show animations in state list drawables between view state changes.
Touch feedback animations are built into several standard views, such as buttons. The new APIs let you customize these animations and add animations to your custom views.
New Capabilities for Drawables
The Android L Developer Preview supports drawable tinting : you can define bitmaps as an alpha mask and tint them using a color resource. You create these assets only once and color each instance to match your theme. Drawables also now support specifying most XML properties as theme attributes .
The Android L Developer Preview Support Library includes a color extraction library that lets you automatically extract prominent colors from a bitmap image.