In this part of the tutorial, we'll extend the simple application created earlier by adding UI that allows the user to POST greetings and display previously posted greetings. To support the UI, we'll add a new servlet that handles the POST interaction with the database to store the data.
The database we are using is App Engine Datastore,
which is a NoSQL, schema-less database available to your app without any further
sign-up or activation. Because Datastore is schema-less, you don't need to
define objects in the database in advance before you start writing to Datastore.
You simply import the required Datastore classes via your
import
statements
and write your data. (For a complete description of this powerful storage system,
visit the
App Engine Datastore
pages.)
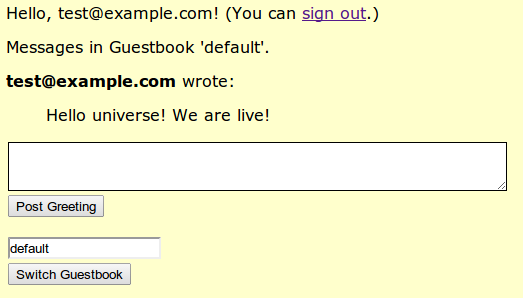
This is what the app will look like after we add the UI and support for Datastore:

We'll make these changes to our existing application :
- Edit the JSP page to allow users to post greetings to the datastore and to display all the greetings currently stored.
- Create a new servlet named SignGuestbookServlet.java that handles the interactions with Datastore.
-
Add required entries in
web.xmlso requests can be routed to the new servlet.
Adding data POST and display UI to JSP
To add the new UI pieces:
-
In
guestbook/guestbook-war/src/main/webapp, openguestbook.jspin an editor to add the following imports to the imports section: -
Just above the line
<form action="/guestbook.jsp" method="get">add the following code:The query-related code results in a query when the page is loaded; Datastore is searched for all greetings currently stored for this app in Datastore, and lists them in the UI.
The form-related part of this code sends a POST request containing a new greeting from the user. That POST is handled by the post handler servlet
SignGuestbookServlet.java, which you will create in the next procedure.
Creating the servlet
SignGuestbookServlet.java
To create the servlet:
-
In
guestbook/guestbook-war/src/main/java/com/google/appengine/demos/guestbook, create a file namedSignGuestbookServlet.java. -
Add the following contents to the file:
This servlet is the POST handler for the greetings posted by users. It takes the the greeting (
content) from the incoming request and stores it in Datastore as an entity calledGreeting, and stores properties along with the Greeting, such as the user who posted the greeting and the date it was posted. (For more information about entities in App Engine, see Entities, Properties, and Keys ). -
Open
guestbook/guestbook-war/src/main/webapp/WEB-INF/web.xmland ensure the new servlets have URLs mapped. The final version should look like this: -
You are ready to build and test the app locally on the development server, which is described next.
Building and testing the app
To build and test the app:
-
Change directory to
guestbook, and invoke the command:mvn clean installWait for the build to complete.
-
Change directory
guestbook/guestbook-ear( notguestbook-war), and run the app in the development server by invoking this command:mvn appengine:devserverWait for the success message, which looks something like this:
INFO] INFO: The admin console is running at http://localhost:8080/_ah/admin [INFO] Mar 18, 2014 5:35:04 PM com.google.appengine.tools.development.DevAppServerImpl doStart [INFO] INFO: Dev App Server is now running -
In a browser running on the same machine as your terminal window, visit
localhost:8080to access the app. If you aren't already signed-in, click Sign in , supply an email, and click Log In . -
Supply a text message in the textbox and click Post Greeting . Observe that the greeting is now displayed in the greetings list under your email name.
Creating indexes
When you run the development server and exercise your app, indexes required for
operation in production App Engine are automatically generated in
guestbook/guestbook-ear/target/guestbook-ear-1.0-SNAPSHOT/guestbook-war-1.0-SNAPSHOT.war/WEB-INF/appengine-generated/datastore-indexes-auto.xml
. You'll also notice the file
local_db.bin
at that same location: this is
local storage for the development server to persist your app data between
development server sessions. The file
datastore-indexes-auto.xml
is
automatically uploaded along with your app;
local_db.bin
is not uploaded.
For complete information about indexes, see Datastore Indexes .
