Video
Add a video
Learn about the simplest ways to add video to your site and ensure users get the best possible experience on any device.
Learn about the simplest ways to add video to your site and ensure users get the best possible experience on any device.
TL;DR
Add the video element to load, decode, and play video in your site:
<video src="chrome.webm" type="video/webm">
<p>Your browser does not support the video element.</p>
</video>
Not all browsers support the same video formats. The
<source>
element lets you specify multiple formats as a fallback in case the user’s browser doesn’t support one of them. For example:
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>This browser does not support the video element.</p>
</video>
View full sample
When the browser parses the
<source>
tags, it uses the optional
type
attribute to help decide which file to download and play. If the browser supports WebM, it will play chrome.webm, if not, it will check if it can play MPEG-4 videos. Check out
A Digital Media Primer for Geeks
to find out more about how video and audio work on the web.
This approach has several advantages over serving different HTML or server-side scripting, especially on mobile:
All of these points are especially important in mobile contexts, where bandwidth and latency are at a premium, and the user’s patience is likely to be limited. Not including a type attribute can affect performance when there are multiple sources with unsupported types.
Using your mobile browser developer tools, compare network activity with type attributes and without type attributes . Also check the response headers in your browser developer tools to ensure your server reports the right MIME type ; otherwise video source type checks won’t work.
Save bandwidth and make your site feel more responsive: use the Media Fragments API to add a start and end time to the video element.
To add a media fragment, you simply add
#t=[start_time][,end_time]
to the media URL. For example, to play the video between seconds 5 through 10, specify:
<source src="video/chrome.webm#t=5,10" type="video/webm">
You can also use the Media Fragments API to deliver multiple views on the same video – like cue points in a DVD – without having to encode and serve multiple files.
Remember
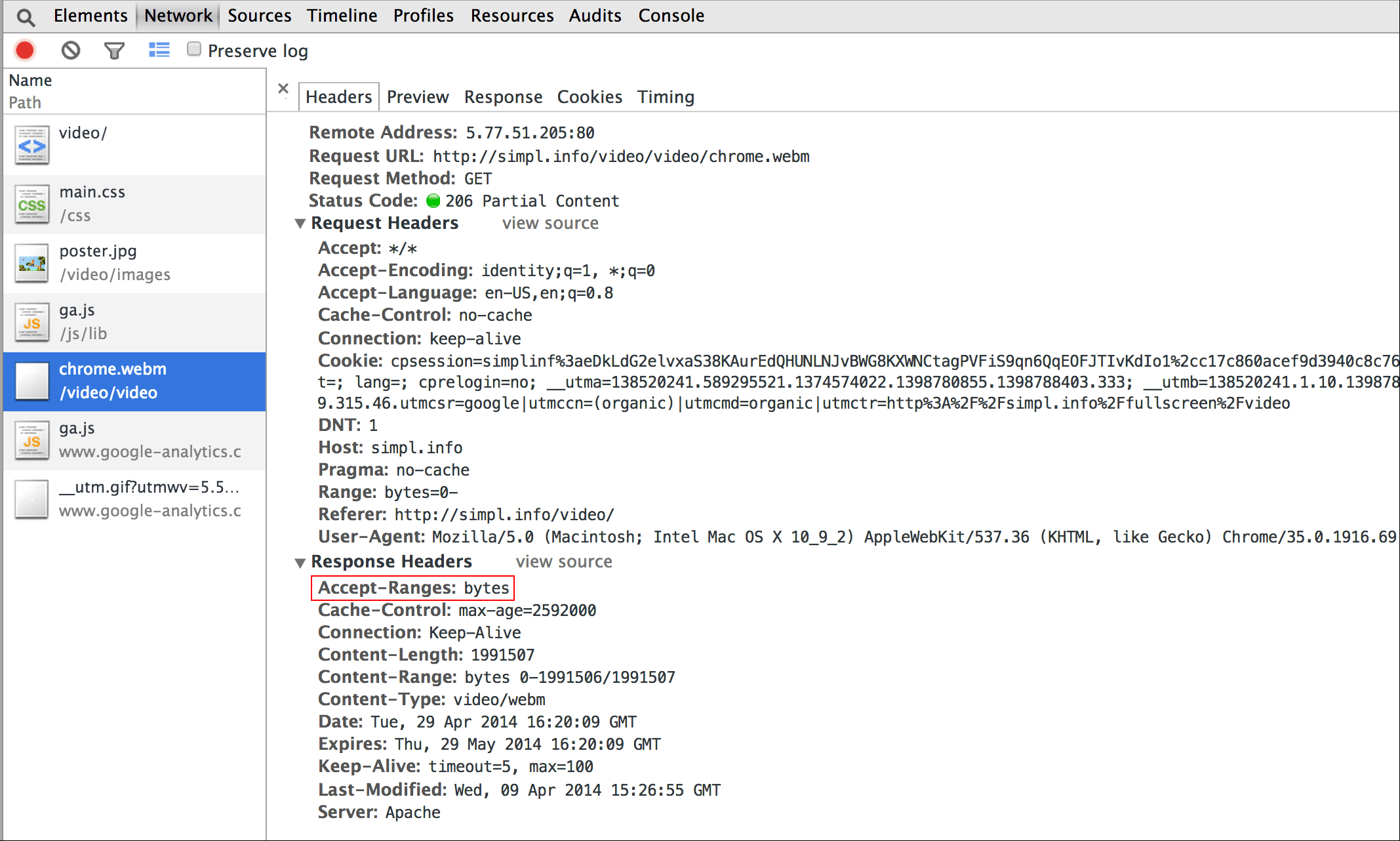
Using your browser developer tools, check for
Accept-Ranges: bytes
in the response headers:

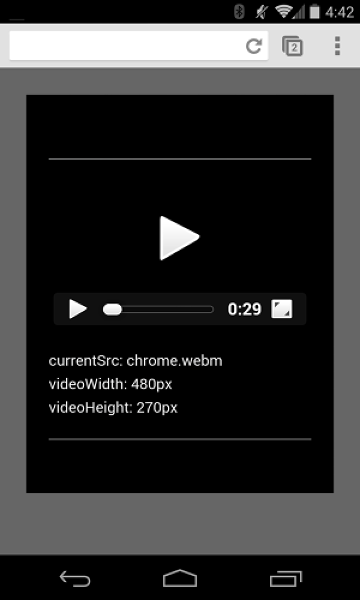
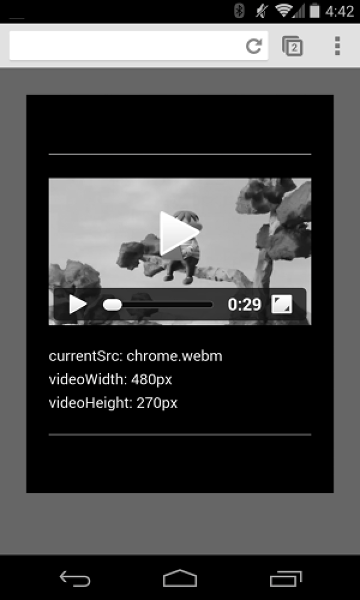
Add a poster attribute to the video element so that your users have an idea of the content as soon as the element loads, without needing to download video or start playback.
<video poster="poster.jpg" ...>
...
</video>
A poster can also be a fallback if the video
src
is broken or none of the video formats supplied are supported. The only downside to poster images is an additional file request, which consumes some bandwidth and requires rendering. For more information see
Image optimization
.
Here’s a side-by-side comparison of videos without and with a poster image – we’ve made the poster image grayscale to prove it’s not the video:


Updated on 2014-04-29
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .