Video
Size videos correctly
When it comes to keeping your users happy, size matters:
When it comes to keeping your users happy, size matters:
When it comes to keeping your users happy, size matters:
The actual video frame size as encoded may be different from the video element dimensions (just as an image may not be displayed using its actual dimensions).
To check the encoded size of a video, use the video element
videoWidth
and
videoHeight
properties.
width
and
height
return the dimensions of the video element, which may have been sized using CSS or inline width and height attributes.
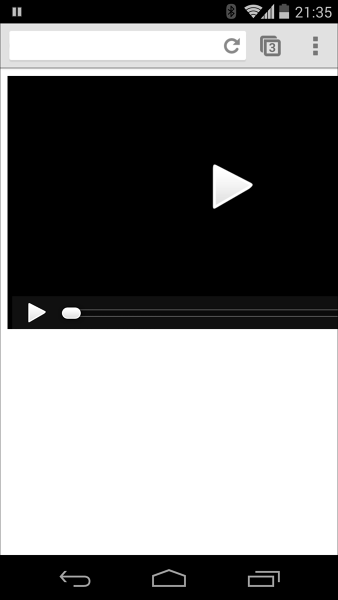
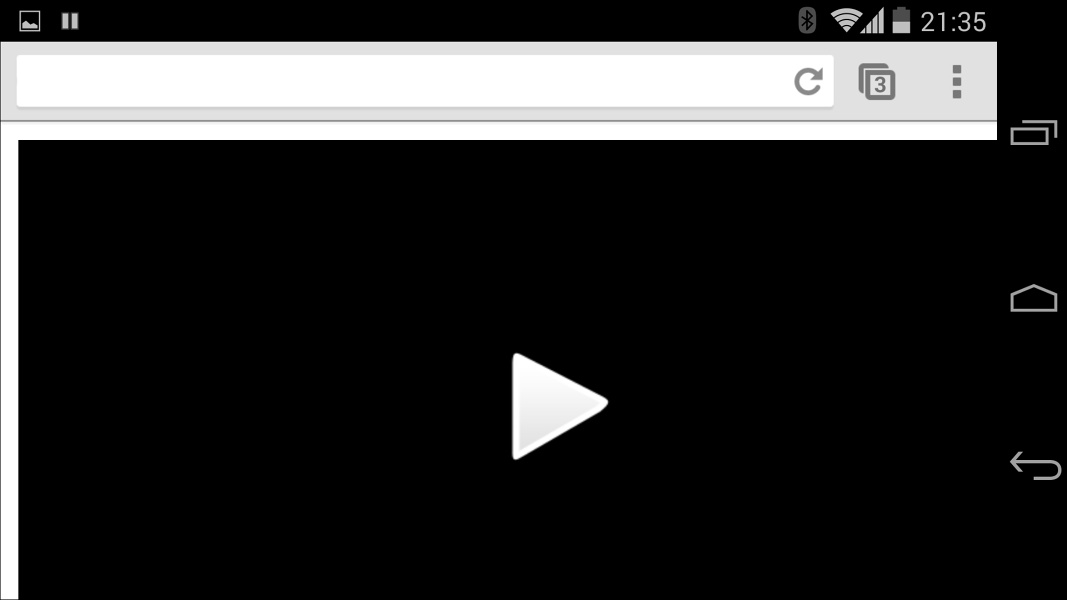
When video elements are too big for the viewport, they may overflow their container, making it impossible for the user to see the content or use the controls.


You can control video dimensions using JavaScript or CSS. JavaScript libraries and plugins such as FitVids make it possible to maintain appropriate size and aspect ratio, even for Flash videos from YouTube and other sources.
Use
CSS media queries
to specify the size of elements depending on the viewport dimensions;
max-width: 100%
is your friend.
Remember
For media content in iframes (such as YouTube videos), try a responsive approach (like the one proposed by John Surdakowski ).
CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
View full sample
HTML:
<div class="video-container">
<iframe src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0" width="560" height="315">
</iframe>
</div>
View full sample
Compare the responsive sample to the unresponsive version .
Updated on 2014-04-29
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .