Types of Testing
Cloud Testing
While there's no substitute for real device testing, cloud testing gets you most of the way. Your testing story should include both real and cloud-based testing.
While there's no substitute for real device testing, cloud testing gets you most of the way. Your testing story should include both real and cloud-based testing.
TL;DR
Cloud testing uses tools in the cloud to test your site. These tools emulate real device testing, but they aren’t a replacement for real device testing. There are, however, big enough advantages to testing in the cloud; your development workflow should incorporate both real device testing and cloud testing.
Three key advantages to testing in the cloud:
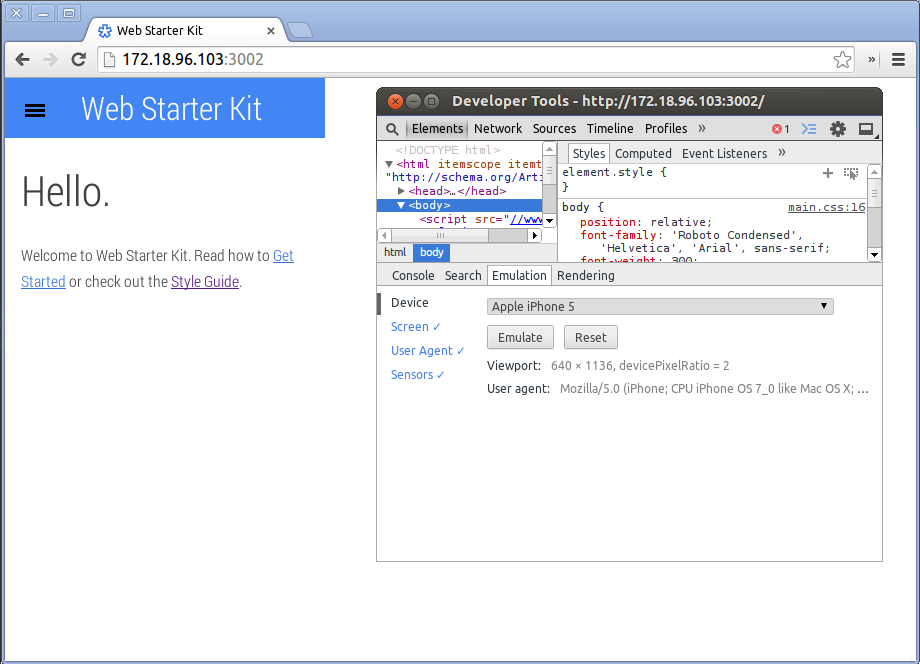
Emulators ‘emulate’ device hardware and operating systems, letting you test and debug your application and see how it is working almost as if testing on the actual device. Use the Chrome DevTools mobile emulation tool .

Simulators let you ‘simulate’ how your site looks and feels on a device. They typically don’t emulate operating system or hardware features.
If you have a Mac, the iOS simulator is a great tool for seeing how your site behaves on an iOS device while working with the Web Inspector (see below for more on how to use the iOS simulator).
Emulators tests more than just your site’s responsiveness. You can emulate network performance, hardware features like geolocation, and other platform features. Some emulators let you run a local server via local tunneling, so that you are testing your site on an actual device somewhere.
Simulators are usually easier to use than emulators, but they aren’t as useful; they don’t give the full picture of how your site will behave on a device. For the complete run-down on emulators and simulators, see Mobile Emulators & Simulators: The Ultimate Guide .
According to the iOS Simulator User Guide , you should “think of the simulator as a preliminary testing tool to use before testing your app on an actual device”.
The iOS simulator comes with Xcode, which you can install from the App Store . To open your site in the simulator:
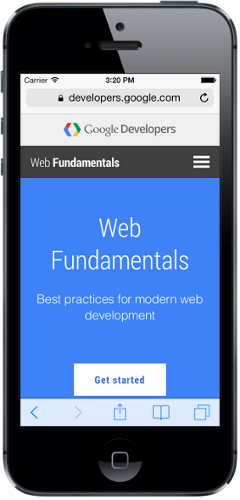
If your Mac is connected to the internet, Safari displays your site in the simulator:

When testing on real devices, you are somewhat limited by the number of devices you have access to. But with cloud testing services, you have the ability to test your site against any number of browsers, platforms, and devices at the same time.
Both Sauce Labs (commercial) and DeviceAnywhere (commercial) let you write unit tests in any number of languages and run them against a range of emulated environments.
If you use Grunt, there are tasks available for running unit tests via Sauce Labs .
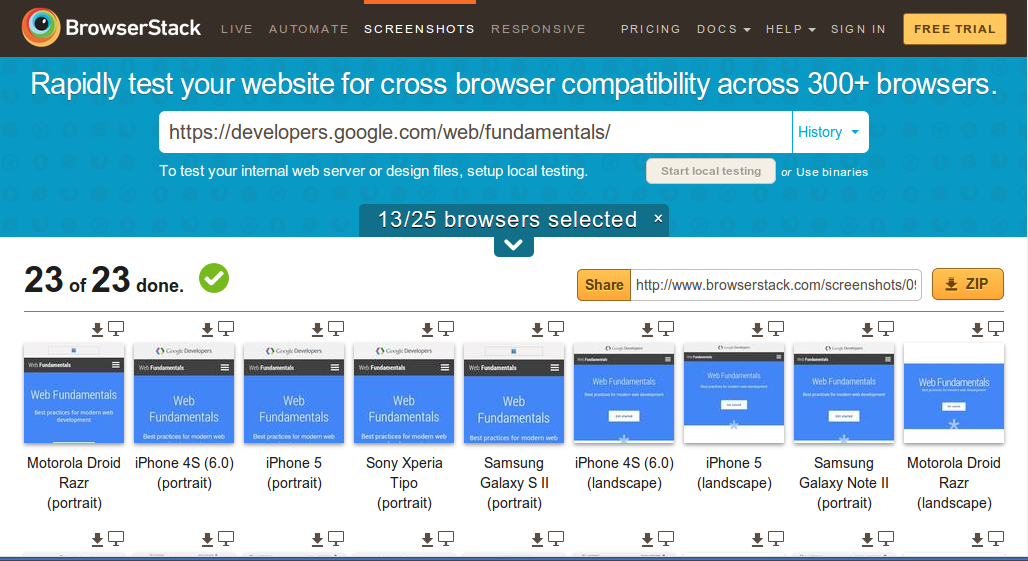
BrowserStack (commercial) is the easiest to use: You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine that you can interact with.
You can also fire up multiple emulators in the same screen, letting you test how your app looks and feels across multiple devices at the same time.
Many cloud testing services include a screenshot tool. Screenshots are an important comparison tool between views on different devices. With no set-up required, you can type in a URL on the BrowserStack website .
The tool automatically creates screenshots for the URL on a range of devices and saves them in a downloadable URL:

Updated on 2014-05-29
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .