Types of Testing
Use DevTools Emulation
Learn how to use the Chrome DevTools emulation tool to test your site across many devices.
Learn how to use the Chrome DevTools emulation tool to test your site across many devices.
TL;DR
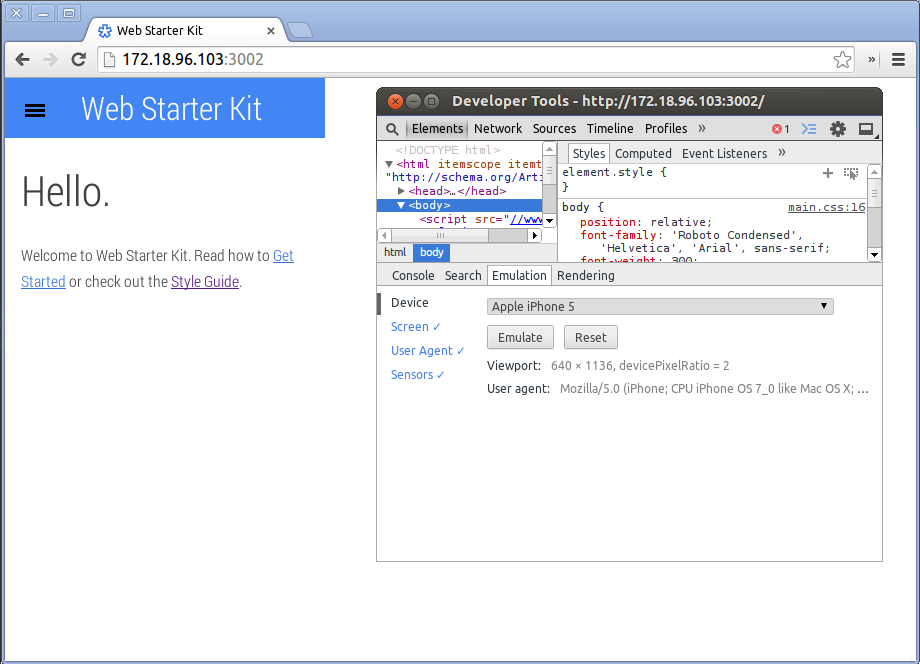
Once your site is running in a browser, open the Chrome DevTools emulation panel, select a mobile device, and emulate:

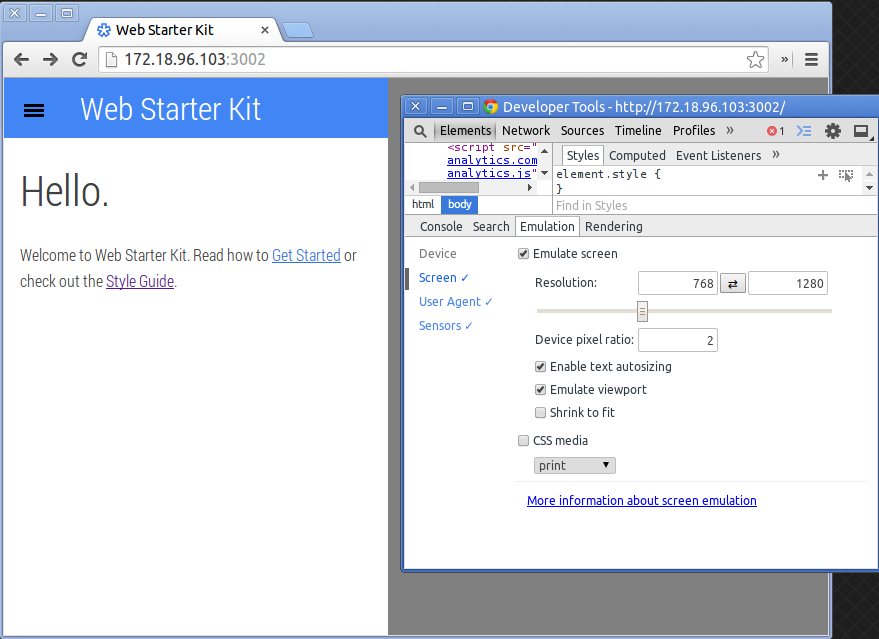
When you select a device and press the Emulator button, the tool zooms the page out to the physical default viewport of that device. In the case of the Nexus 4, the device-width is 768. See the mobile emulation docs for more information.

Touch is an input method that’s difficult to test on the desktop, since most desktops don’t have touch input. Having to test on mobile can lengthen your development cycle, since every change you make needs to be pushed out to a server and then loaded on the device.
A solution to this problem is to simulate touch events on your development machine. For single-touches, the Chrome DevTools supports single touch event emulation to make it easier to debug mobile applications on the desktop.
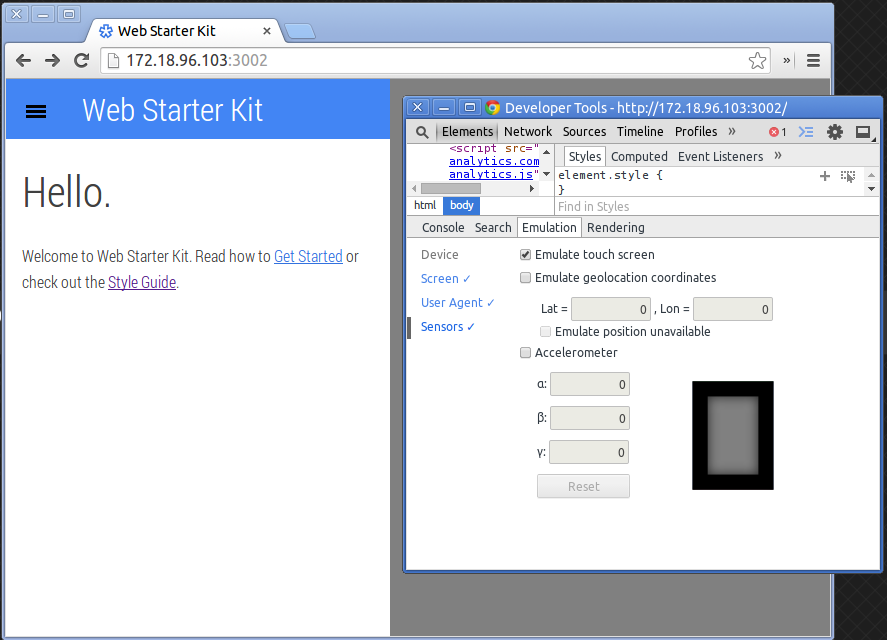
To enable support for touch event emulation:

Multi-touch events can be simulated if you have a device with touch input, such as a modern Apple MacBook. For further assistance with multi-touch event simulation, see Multi-touch web development .
Many new mobile devices are now shipping with accelerometers, gyroscopes, compasses and other hardware designed to capture motion and orientation data.
Web browsers are providing increasingly more access to that new hardware, including such examples as the HTML5 DeviceOrientation events . These events provide developers with information about the orientation, motion, and acceleration of the device.
If your application is taking advantage of device orientation events, it can also be useful to override the values received by these events during debugging to avoid the need to test them on a physical mobile device.
The DevTools also support overriding device orientation. For more information, read Device Orientation Overrides .
If you aren’t able to test on all real devices, you should emulate network conditions your users might experience.
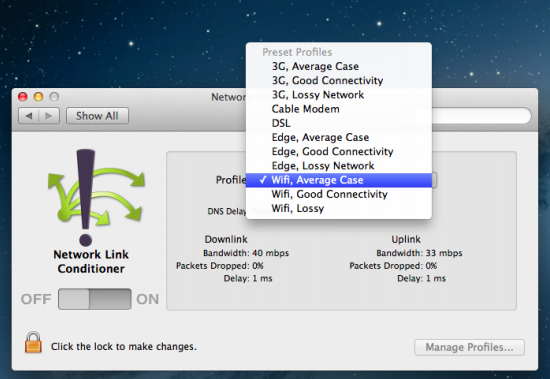
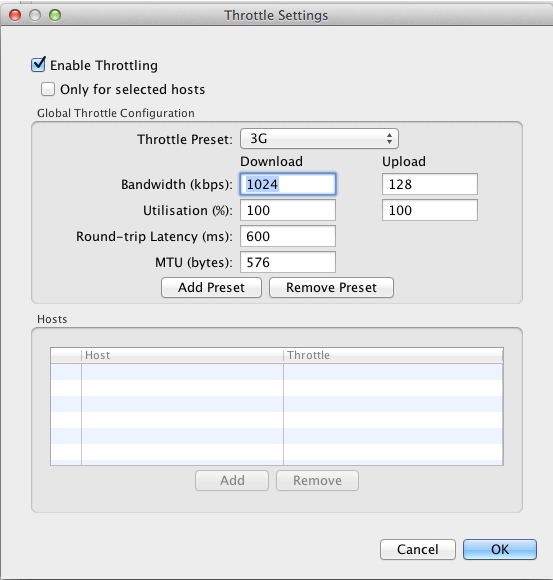
If on a Mac, try out the Network Link Conditioner found in the Lion Developer Tools. This can be installed by going to Applications > Utilities > Network Link Conditioner and double-clicking the prefpane file.
Once you’ve launched it, you’ll see a drop-down listing a number of preconfigured network scenarios including 3G and EDGE:

On Windows, options also include Fiddler and Charles , an HTTP proxy which can throttle your connection speeds. These are the network characteristics you can simulate:

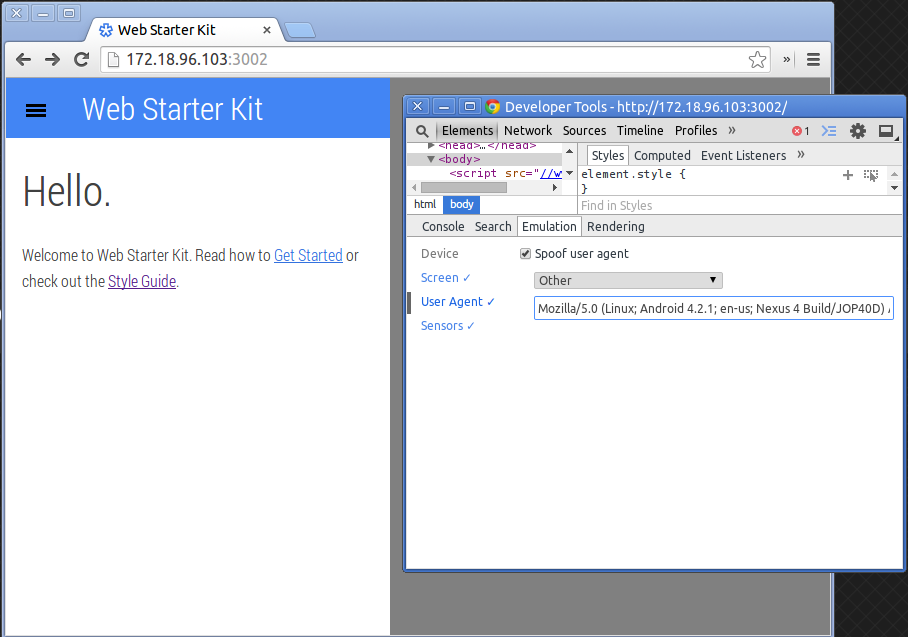
The native User Agent and dimension overriding lets you debug mobile browsers on different devices and operating systems.
An updated user-agent field is now sent as part of the request headers for page resources. Some websites may decide to serve optimized versions of the page depending on the user-agent. This is one case where spoofing a user-agent may be useful.

When working with HTML5 geolocation support in an application, it can be useful to debug the output received when using different values for longitude and latitude.
The DevTools support both overriding position values for navigator.geolocation and simulating geolocation not being available via the Sensors pane. See the Chrome DevTools geolocation overrides documentation.
The Web Starter Kit’s live reloading makes it possible to emulate your site on multiple devices and test at the same time:
Any changes you make to your site with automatically be pushed to each device emulation.
Updated on 2014-05-29
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .