Set Up Environment
Choose a Good Editor
Your code editor is your main development tool; you use it to write and save lines of code. Write better code faster by learning your editor's shortcuts and installing key plugins.
Your code editor is your main development tool; you use it to write and save lines of code. Write better code faster by learning your editor's shortcuts and installing key plugins.
TL;DR
Code editors are the quintessential development tool. But what makes an editor more than a simple word processor are its shortcuts that get you working faster.
You know you’ve truly learned to use your editor when you are able to quickly move around your code using a range of keyboard short-cuts and editor commands. It’s always good to keep a cheatsheet handy for editor commands. Top editors also let you customize commands and keyboard shortcuts so that you only have to remember your own implementations.
Sublime is a great editor with tons of plugins to help you write better code faster. It also has a package manager that makes it easy to install new plugins. Though Sublime costs money, you can try it for free and this guide assumes Sublime as the default editor of choice.
Note
Package managers make it easy to find, install, and keep packages / plugins up-to-date.
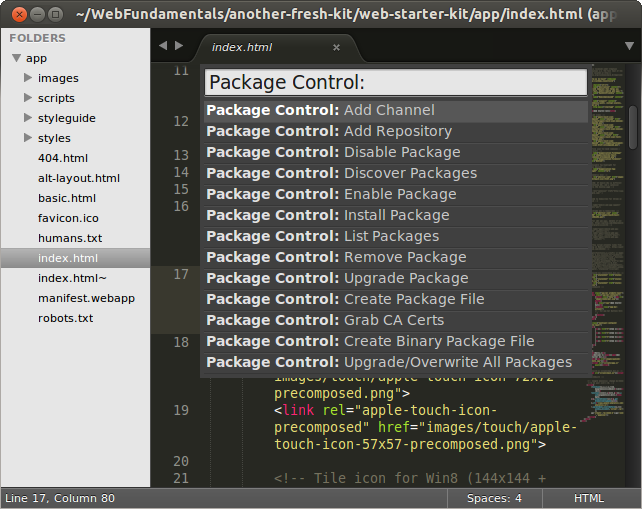
Here’s a sneak peak at what you can do with the Sublime Text package manager .

Plugins help you stay more productive. What are the things you keep having to go back out to other tools to do?
Linting - there’s a plugin for that. Showing what changes haven’t been committed - there are plugins for that. Integration with other tools, such as GitHub, there are plugins for that.
Package managers make it very easy to find, install, and update plugins. In the Sublime editor, open your package manager (
ctrl+shift+p
), enter ‘Install Package’, and then enter the name of the plugin you are looking for (or else browse all plugins).
Check out these trending lists of Sublime plugins . Here are the plugins we love and recommend you install because they help you speed up your development:
| Plugin | Description |
|---|---|
| Autoprefixer | Uses Autoprefixer library to prefix properties and values according to the Can I Use database . |
| ColorPicker | Pick any color from the palette. |
| Emmet | Web developer toolkit. |
| GitGutter | Shows an icon in the gutter area indicating whether a line has been inserted, modified or deleted. |
| HTML-CSS-JS Prettify | Formats your HTML, CSS, JavaScript and JSON code so it looks pretty. |
| LiveReload | Live reloading browser support. If you're using the Web Starter Kit, you don't need this plugin. |
| PolymerSnippets | Keyboard short-cuts to create Polymer and Web Component snippets fast. |
| sublime-github | Useful GitHub commands like opening and editing files in GitHub. |
| SublimeLinter | Code linter to help you write cleaner and bug-free code. |
| Tag | Set of utilities to work with HTML/XML tags. |
| Theme - Soda | Dark and light custom UI themes. |
Updated on 2014-05-29
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .