Home Page and Navigation Principles
Make It Easy To Get To The Home Page
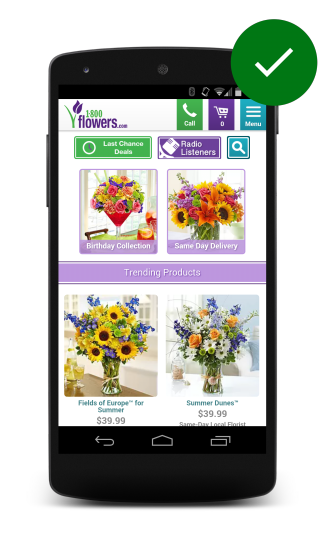
When mobile users navigate through your site, they want an easy way to get back to your initial homepage.
When mobile users navigate through your site, they want an easy way to get back to your initial homepage.
For example, they may want to get back to do another search or start a new browse experience.

Users expect tapping the logo at the top of a page to take them back to the homepage, and study participants became frustrated if it didn’t work.
Updated on 2014-08-07
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License , and code samples are licensed under the Apache 2.0 License . For details, see our Site Policies .