Home Page and Navigation Principles
Keep Menus Short and Sweet
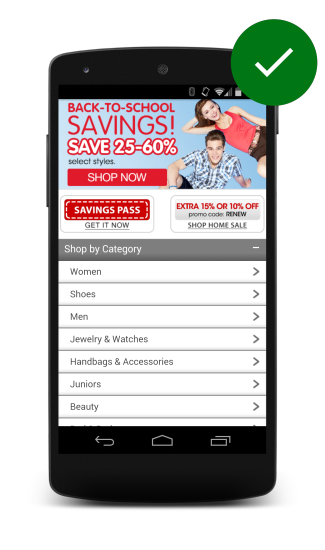
An extensive menu might work well for your desktop site, but mobile users won't have the patience to scroll through a long list of options to try and find what they want. Consider how you can present the fewest menu items possible.