Developer Docs
Buttons
A button consists of text and/or an image that clearly communicates what action will occur when the user touches it. A button can have an image, text, or both.


An image alone works best when the action can be represented by a symbol that's well understood.
Text alone is most appropriate for actions that would be difficult to represent visually, or are critical to convey in words to avoid any ambiguity.
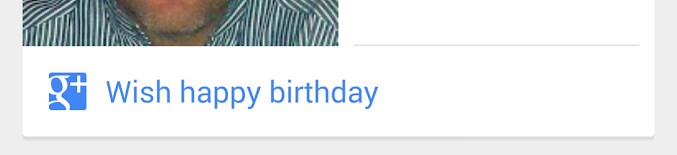
Both an icon and text is most appropriate when they complement each other: each carrying its own bit of information, but together making a larger whole.
For example, in a birthday reminder card in Google Now, the button's text describes the action while its image indicates that the action will be done in Google+.
What about button backgrounds?
For image-only buttons, a background isn't necessary because users are accustomed to interacting with objects.

For buttons with text , a background is also usually unnecessary. To invite users to touch, phrase it as a clear action (e.g. "Start", "Sign in") and use different color and formatting than the screen's usual body text.
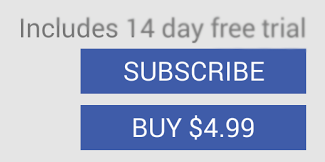
Use buttons with backgrounds sparingly. Because they have a heavy appearance, they work best when there's only one or two of them on the screen. They're most appropriate for:
- A call to action you really want users to pursue (e.g. "Sign up")
- A key decision point (e.g. "Accept" / "Decline")
- When the user is about to commit a significant action (e.g. "Erase everything", "Buy now")