Developer Docs
Spinners
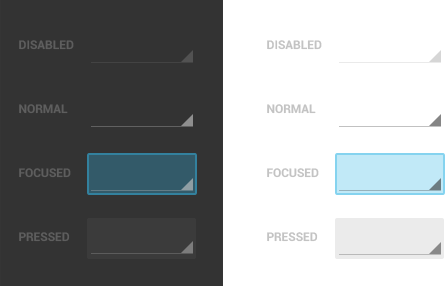
Spinners provide a quick way to select one value from a set. In the default state, a spinner shows its currently selected value. Touching the spinner displays a dropdown menu with all other available values, from which the user can select a new one.

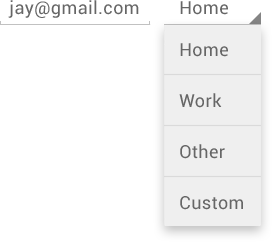
Spinners in forms
Spinners are useful for data picking in forms. They are compact and integrate nicely with other components. Use spinners in forms for both simple data input and in combination with other input fields. For example, a text field might let you edit an email address for a contact, while its associated spinner allows you to select whether it's a Home or Work address.

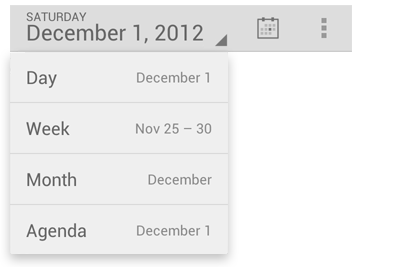
Spinners in action bars
Use spinners in action bars to switch views. For example, Gmail uses a spinner to permit switching between accounts or commonly used labels. Spinners are useful when changing the view is important to your app, but not necessarily a frequent occurrence. In cases where view switching is frequent, use tabs.