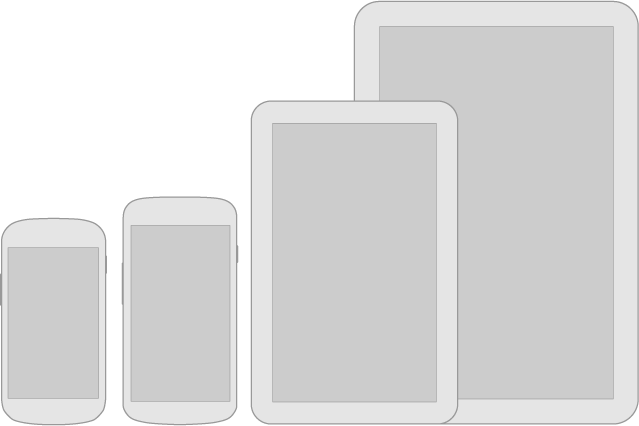
Android powers hundreds of millions of phones, tablets, and other devices in a wide variety of screen sizes and form factors. By taking advantage of Android's flexible layout system, you can create apps that gracefully scale from large tablets to smaller phones.

Be flexible
Stretch and compress your layouts to accommodate various heights and widths.
Optimize layouts
On larger devices, take advantage of extra screen real estate. Create compound views that combine multiple views to reveal more content and ease navigation.
Assets for all
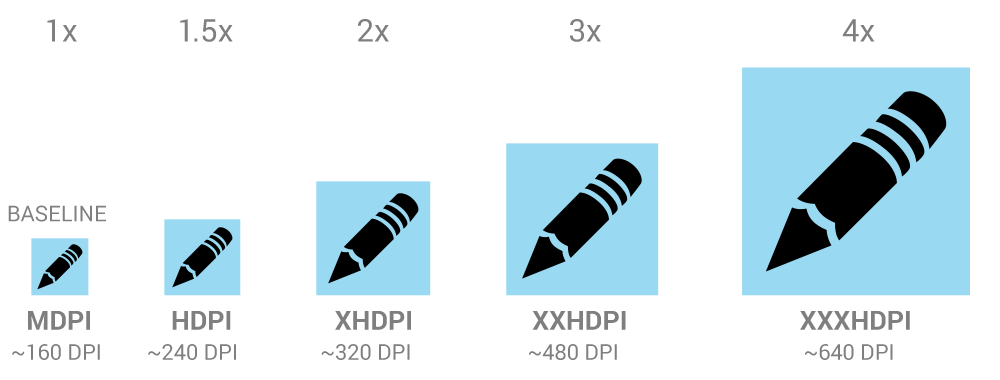
Provide resources for different screen densities ( DPI ) to ensure that your app looks great on any device.

Strategies
So where do you begin when designing for multiple screens? One approach is to work in the base standard (normal size and MDPI ) and scale it up or down for the other buckets. Another approach is to start with the device with the largest screen size, and then scale down and figure out the UI compromises you'll need to make on smaller screens.
For details about designing layouts for larger screens, see the Multi-pane Layouts guide.
Developer Guide
For information about how to build flexible layouts for multiple screen sizes and densities, read Designing for Multiple Screens and Building a Dynamic UI with Fragments .