This lesson teaches you to
- Obtain a Publisher Account and Ad SDK
- Declare Proper Permissions
- Set Up Ad Placement
- Initialize the Ad
- Enable Test Mode
- Implement Ad Event Listeners
You should also read
Try it out
MobileAds.zip
Advertising is one of the means to monetize (make money with) mobile applications. In this lesson, you are going to learn how to incorporate banner ads in your Android application.
While this lesson and the sample application use AdMob to serve ads, the Android platform doesn’t impose any restrictions on the choice of mobile advertising network. To the extent possible, this lesson generically highlights concepts that are similar across advertising networks.
For example, each advertising network may have some network-specific configuration settings such as geo-targeting and ad-text font size, which may be configurable on some networks but not on others. This lesson does not touch not these topics in depth and you should consult documentation provided by the network you choose.
Obtain a Publisher Account and Ad SDK
In order to integrate advertisements in your application, you first must become a publisher by registering a publishing account with the mobile advertising network. Typically, an identifier is provisioned for each application serving advertisements. This is how the advertising network correlates advertisements served in applications. In the case of AdMob, the identifier is known as the Publisher ID. You should consult your advertising networks for details.
Mobile advertising networks typically distribute a specific Android SDK, which consists of code that takes care of communication, ad refresh, look-and-feel customization, and so on.
Most advertising networks distribute their SDK as a JAR file. Setting up ad network JAR file in
your Android project is no different from integrating any third-party JAR files. First, copy the
JAR files to the
libs/
directory of your project. If you’re using Eclipse as IDE, be
sure to add the JAR file to the Build Path. It can be done through
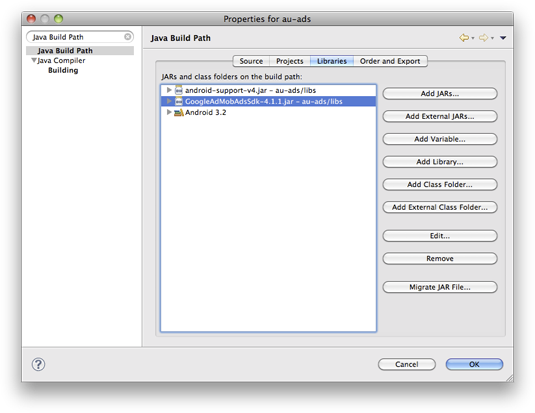
Properties >
Java Build Path > Libraries > Add JARs
.

Figure 1. Eclipse build path settings.
Declare Proper Permissions
Because the mobile ads are fetched over the network, mobile advertising SDKs usually require the declaration of related permissions in the Android manifest. Other kinds of permissions may also be required.
For example, here's how you can request the
INTERNET
permission:
</manifest>
<uses-permission android:name="android.permission.INTERNET" />
...
<application>...</application>
</manifest>
Set Up Ad Placement

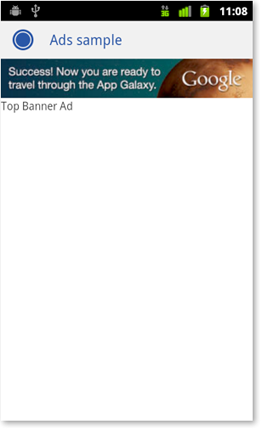
Figure 2. Screenshot of the ad layout in the Mobile Ads sample.
Banner ads typically are implemented as a custom
WebView
(a view for
viewing web pages). Ads also come in different dimensions and shapes. Once you’ve decided to put an
ad on a particular screen, you can add it in your activity's XML layout. The XML snippet below
illustrates a banner ad displayed on top of a screen.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ad_catalog_layout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.google.ads.AdView
xmlns:googleads="http://schemas.android.com/apk/lib/com.google.ads"
android:id="@+id/ad"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
googleads:adSize="BANNER"
googleads:adUnitId="@string/admob_id" />
<TextView android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/banner_top" />
<TextView android:id="@+id/status"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
You should consider using alternative ad sizes based on various configurations such as screen
size or screen orientation. This can easily be addressed by
providing
alternative resources
. For instance, the above sample layout might placed under the
res/layout/
directory as the default layout. If larger ad
sizes are available, you can consider using them for "large" (and above) screens. For example, the
following snippet comes from a layout file in the
res/layout-large/
directory, which
renders a larger ad for "large" screen sizes.
...
<com.google.ads.AdView
xmlns:googleads="http://schemas.android.com/apk/lib/com.google.ads"
android:id="@+id/ad"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
googleads:adSize="IAB_LEADERBOARD"
googleads:adUnitId="@string/admob_id" />
...
Notice that the custom view name and it’s configuration attributes are network-specific. Ad
networks might support configurations with XML layout attributes (as shown above), runtime APIs, or
both. In the sample application, Mobile Ads, the
AdView
ad size
(
googleads:adSize
) and publisher ID (
googleads:adUnitId
) are set up in the
XML layout.
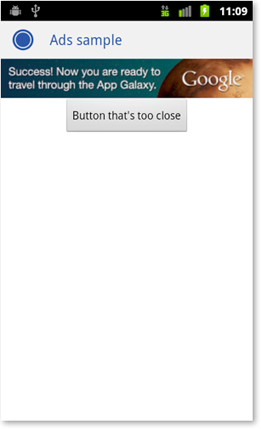
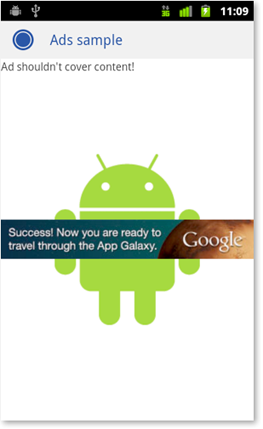
When deciding where to place ads within your application, you should carefully consider user-experience. For example, you don’t want to fill the screen with multiple ads that will quite likely annoy your users. In fact, this practice is banned by some ad networks. Also, avoid placing ads too closely to UI controls to avoid inadvertent clicks.
Figures 3 and 4 illustrate what not to do.

Figure 3. Avoid putting UI inputs too closely to an ad banner to prevent inadvertent ad clicks.

Figure 4. Don't overlay ad banner on useful content.
Initialize the Ad
After setting up the ad in the XML layout, you can further customize the ad in
Activity.onCreate()
or
Fragment.onCreateView()
based on how your application is
architected. Depending on the ad network, possible configuration parameters are: ad size, font
color, keyword, demographics, location targeting, and so on.
It is important to respect user privacy if certain parameters, such as demographics or location, are passed to ad networks for targeting purposes. Let your users know and give them a chance to opt out of these features.
In the below code snippet, keyword targeting is used. After the keywords are set, the
application calls
loadAd()
to begin serving ads.
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
...
View v = inflater.inflate(R.layout.main, container, false);
mAdStatus = (TextView) v.findViewById(R.id.status);
mAdView = (AdView) v.findViewById(R.id.ad);
mAdView.setAdListener(new MyAdListener());
AdRequest adRequest = new AdRequest();
adRequest.addKeyword("sporting goods");
mAdView.loadAd(adRequest);
return v;
}
Enable Test Mode
Some ad networks provide a test mode. This is useful during development and testing in which ad impressions and clicks are not counted.
Important: Be sure to turn off test mode before publishing your application.
Implement Ad Event Listeners
Where available, you should consider implementing ad event listeners, which provide callbacks on various ad-serving events associated with the ad view. Depending on the ad network, the listener might provide notifications on events such as before the ad is loaded, after the ad is loaded, whether the ad fails to load, or other events. You can choose to react to these events based on your specific situation. For example, if the ad fails to load, you can display a custom banner within the application or create a layout such that the rest of content fills up the screen.
For example, here are some event callbacks available from AdMob's
AdListener
interface:
private class MyAdListener implements AdListener {
...
@Override
public void onFailedToReceiveAd(Ad ad, ErrorCode errorCode) {
mAdStatus.setText(R.string.error_receive_ad);
}
@Override
public void onReceiveAd(Ad ad) {
mAdStatus.setText("");
}
}