This page shows how you can use the Google APIs Client Library for JavaScript to send requests to the Google Cloud Storage JSON API. Specifically, the GitHub sample storage-getting-started-javascript is discussed. You can also watch the related video, Google Cloud Storage - Getting started with the JavaScript Sample Application .
This document assumes that you are familiar with JavaScript and the Google Cloud Storage concepts and operations presented in the Getting Started: Using the Developers Console guide.
1. Generate a Client ID
The client ID identifies who is making the request. You can create and use different client IDs for different applications.
When you create a client ID for a web application, make sure to add a JavaScript origin of http://localhost:8000 because you will run the sample on your local host.
To generate a client ID for a web application:
- Go to the Google Developers Console .
- Select a project to which the client ID will be associated.
- In the left sidebar, under APIs & AUTH , select Credentials .
- Click Create new Client ID .
- In the Create Client ID window, choose Web application .
- In the Authorized JavaScript Origins box, specify a JavaScript origin.
- In the Authorized Redirect URI box, specify a redirect URI.
-
Click
Create Client ID
.
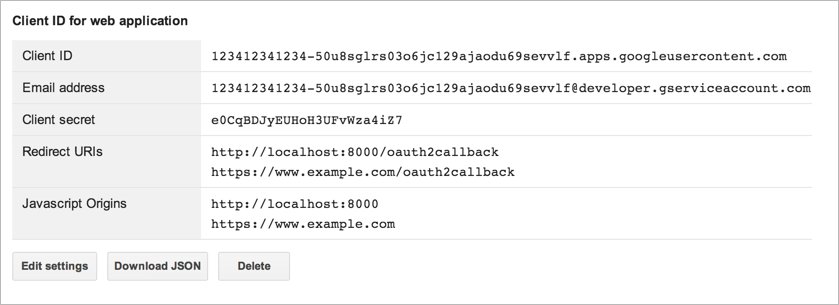
The resulting client ID will look like the following example:

- If you need to make changes to the origin settings, you can return here and click Edit settings .
2. Generate an API key
The API key authenticates the application with Google services like Google Cloud Storage. The key enables Google Cloud Storage to tie a request to a specific project in order to monitor traffic, enforce quotas, and handle billing. It does not require any user action or consent, does not grant access to any account information, and is not used for authorization.
To generate an API key:
- Go to the Google Developers Console .
- Select a project to which the API key will be associated.
- In the left sidebar, under APIs & AUTH , select Credentials .
- Find the Public API access section on the page and click Create new Key .
- In the Create a new key window, choose Browser key .
- In the Create a browser key and configure allowed referrers configure web sites from which requests will be accepted.
-
Click
Create
.
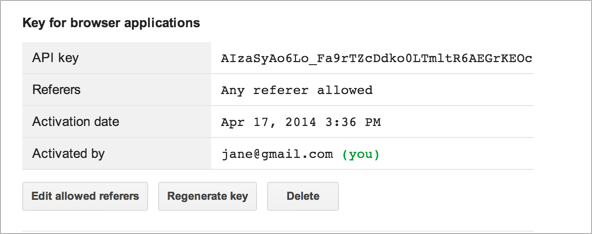
The resulting key will look like the following example:

- If you need to make changes to the allowed web sites, you can return here and click Edit allowed referrers .
3. Get a project member group ID
The example shows common operations on a bucket, including modifying permissions, which requires that the request be made by a project member. Therefore, the code uses the ID of a project member.
To get a project member ID:
- Go to the Google Developers Console .
- Select a project.
- In the left sidebar, click Cloud Storage and then Project Dashboard .
- Select Google Cloud Storage to find member IDs.
- For this example, any ID will work.
4. Create a web page
This example consists of one HTML page that uses the Google APIs Client Library for JavaScript . In the code shown below you will need to make the following changes:
-
Set the
PROJECTto that your project ID. -
Set the
clientIDto the client ID you created. -
Set the
apiKeyto the API key your generated. -
Set the
GROUPto the group ID (project member ID).
index.html
5. Run the sample
Test the sample by hosting it locally at http://localhost:8000 . We chose this as a JavaScript origin when we created the client ID.
If you have Python installed, you can test the page with the following command:
$ python -m SimpleHTTPServer
