This topic describes how you can configure a Google Cloud Storage bucket as a static website. Static web pages can contain client-side technologies such as HTML, CSS, and JavaScript.
If you looking to host static assets for a dynamic website hosted, for example, in Google App Engine or in Google Compute Engine , you can also follow the steps here. For more information, see Hosting static assets for a dynamic website .
In this tutorial, we'll use the domain
example.com
. You
can follow the steps using an existing domain that you own or manage, or you can
register
a new domain.
Contents
- Step 1: Verify you own or manage the domain
- Step 2: Create a CNAME record
- Step 3: Create a bucket and add content
- Step 4: Configure an index page and a custom error page
- Step 5: Test the website
- Troubleshooting a bucket configured as a website
- Tips for working with a bucket configured as a website
Step 1: Verify you own or manage the domain
The Bucket Name Verification section discusses different ways to verify that you are the owner or a manager of the domain. If you own the domain you are associating to a bucket, then you may have already performed this step. If you just created a new domain, then you will have to verify it.
If you try to create the bucket before you verify the domain, you'll receive a warning that you'll need to verify the domain.
Step 2: Create a CNAME record
In this step, you will configure your DNS records to provide a
CNAME
alias to
c.storage.googleapis.com
. A CNAME alias is a DNS record that lets you use a URL
from your own domain to access resources (bucket and objects) in Google Cloud Storage using
your custom domain URL. For example, for
example.com
, the
CNAME
record contains the following
information:
NAME TYPE DATA www CNAME c.storage.googleapis.com
For more information, see URI for CNAME aliasing .
Your domain registration service should have a way that you can administer your domain, including
adding a
CNAME
record.
Step 3: Create a bucket and add content
Create a bucket with a name that matches the
CNAME
you created for your domain. For example, if you registered
example.com
, verified the domain, and then added a
CNAME
record pointing
www.example.com
to
c.storage.googleapis.com
, then create the bucket with
the name "www.example.com".
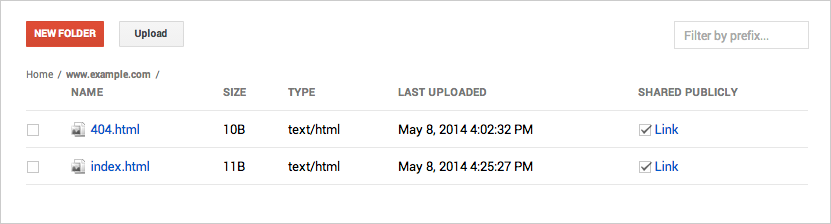
Add objects to the bucket that will be the content served as website content. The following example shows a bucket with two objects "index.html" and "404.html":

For any objects in the bucket that you want to serve, share those objects publicly. For an example of how to do this in Google Developers Console, see Sharing Data Publicly .
Step 4: Configure an index page and a custom error page
The index page (also called the
webserver directory index
),
for a static website served from a Google Cloud Storage bucket, is the object returned when a site visitor
requests the top level directory, (e.g.,
http://www.example.com
) instead of
an actual object in the bucket. You can configure an index page and a custom error page by configuring
the
Website Configuration
for the bucket. By setting the Website Configuration of a bucket,
you can improve the experience of site visitors to your website.
The Website Configuration of a bucket involves setting the following properties:
-
MainPageSuffix -
Specifies the object to serve when just the domain name is requested, for example, if a site visitor requests
http://www.example.comorhttp://www.example.com/(with the trailing slash).The
MainPageSuffixwill only affect requests directed toCNAMEaliases ofc.storage.googleapis.com. For example, only requests towww.example.comwill show the index page. This preserves existing API behavior, such as bucket listing, for requests using a Google Cloud Storage domain. For more information, see Listing objects for a bucket configured as a static website. -
NotFoundPage -
Specifies the object to serve when site visitors request a resource that does not exist.
