This page shows how you can use the Google APIs Client Library for PHP to send requests to the Google Cloud Storage JSON API. Specifically, the GitHub sample storage-getting-started-php is discussed.
This document assumes that you are familiar with PHP and the Google Cloud Storage concepts and operations presented in the Getting Started: Using the Developers Console .
1. Set up your environment
In the steps below, you will create a PHP page to access Google Cloud Storage. You can serve the page in many ways. For example, you can create a Google Compute Engine instance, install Apache (see Quickstart: Creating an instance and launching Apache ), and then continue to configure the instance to serve PHP pages by installing a LAMP solution stack.
However you serve your PHP page, the PHP hosting environment must include a
reference to the
google-api-php-client
library. First, download
the library. For example, you can download the library using
git
:
git clone https://github.com/google/google-api-php-client.git
If you are running an Apache HTTP Server, you can point to the library by
setting the
include_path
variable inside the
php.ini
:
include_path = ".:/usr/local/lib/php:/path/to/google-api-php-client/src"
2. Generate a Client ID
The client ID identifies who is making the request. You can create and use different client IDs for different applications. To run the PHP sample, you need to create a client ID for a web application.
When you create your client ID, make sure to add the location of the PHP
page to the list of authorized redirect URIs. For example, if you are serving
the page from
http://localhost:8000/app.php
, add this URL.
To generate a client ID for a web application:
- Go to the Google Developers Console .
- Select a project to which the client ID will be associated.
- In the left sidebar, under APIs & AUTH , select Credentials .
- Click Create new Client ID .
- In the Create Client ID window, choose Web application .
- In the Authorized JavaScript Origins box, specify a JavaScript origin.
- In the Authorized Redirect URI box, specify a redirect URI.
-
Click
Create Client ID
.
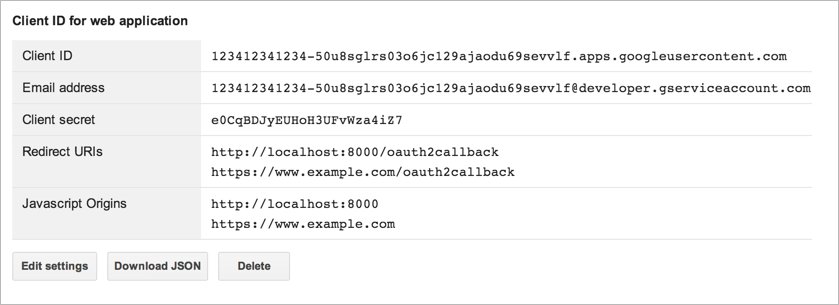
The resulting client ID will look like the following example:

- If you need to make changes to the origin settings, you can return here and click Edit settings .
3. Generate an API key
The API key authenticates the application with Google services like Google Cloud Storage. The key enables Google Cloud Storage to tie a request to a specific project in order to monitor traffic, enforce quotas, and handle billing. It does not require any user action or consent, does not grant access to any account information, and is not used for authorization. For more information, see API Key Authentication .
To generate an API key:
- Go to the Google Developers Console .
- Select a project to which the API key will be associated.
- In the left sidebar, under APIs & AUTH , select Credentials .
- Find the Public API access section on the page and click Create new Key .
- In the Create a new key window, choose Browser key .
- In the Create a browser key and configure allowed referrers configure web sites from which requests will be accepted.
-
Click
Create
.
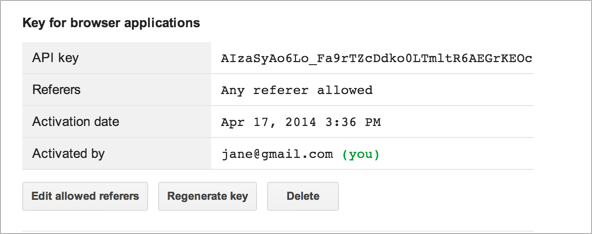
The resulting key will look like the following example:

- If you need to make changes to the allowed web sites, you can return here and click Edit allowed referrers .
4. Create a PHP web page
This example consists of one PHP page (
app.php
) that uses the
Google APIs Client Library for PHP
. In the
app.php
file (shown below)
you will need to make the following changes:
-
Set
YOUR_CLIENT_IDto the one you created in Step 2. The client ID contains "apps.googleusercontent.com" and is different than the email address for the Client ID. -
Set
YOUR_CLIENT_SECRETto the one you created in Step 2. -
Set
YOUR_API_KEYto the API key you created in Step 3. -
Set
YOUR_REDIRECT_KEYis the same redirect URL you specified when you created the client ID, e.g.http://localhost:8000/app.php. -
Set
YOUR_DEFAULT_PROJECT_IDto the ID of the project in which you created the client ID. -
Set
YOUR_DEFAULT_BUCKET_NAMEto the name of a bucket in the same project as client ID you created. -
Set
YOUR_DEFAULT_OBJECT_NAMEto an object in the bucket your specified above. The code will not run properly if you don't identify an object that exists. If you need to, you can upload an object by following the steps in Getting Started Using the Developers Console . -
Check the
API_VERSIONand make sure it is the latest. You find the latest version in the Overview for the JSON API.
app.php
5. Run the sample
You can test the sample by hosting it on a web server and opening a browser
to view the page, for example, at
http://localhost:8000/app.php
. Make sure
where you run the PHP page matches what you specified as a redirct URI in
Step 2 and what you configured for
YOUR_REDIRECT_KEY
in Step 4.
When your session access token has expired or there is none, such as the first time you call the PHP page, you will see a link to authorize first.
A successful run of the page returns list of buckets defined for the project you specified, a list of bucket access controls for the bucket you specified, and object access controls for the object you specified.
