ClientBundle interfaces let you bundle together resources used by your application, such as images, CSS stylesheets, and text, into a single unit that can be statically verified by the compiler and inlined into your app's initial download. The Google Plugin for Eclipse makes it easy to create custom ClientBundle interfaces and keep them in sync with your resource files.
Creating a ClientBundle interface
Select the resources you want to bundle in the
Package Explorer
view and then select
File > New >
 ClientBundle
to open the
New ClientBundle Interface
wizard.
ClientBundle
to open the
New ClientBundle Interface
wizard.

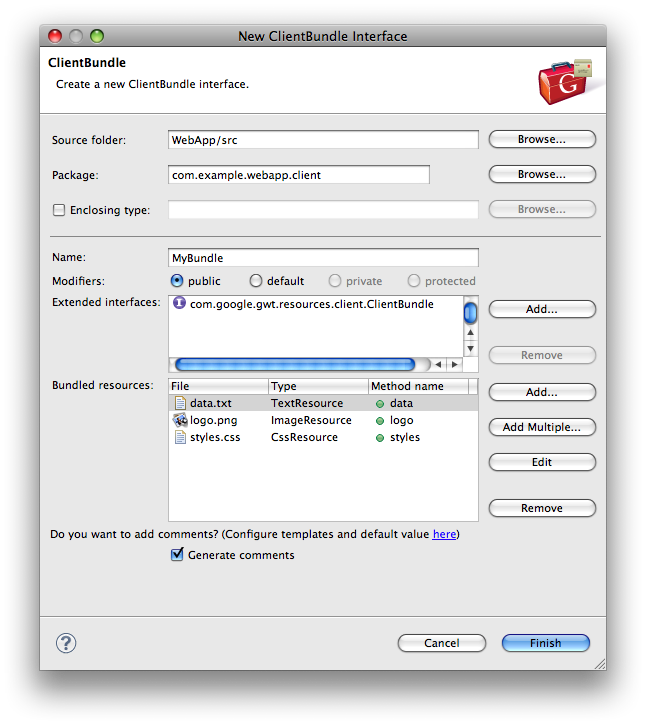
The wizard is very similar to the built-in New Java Interface wizard, except for the addition of the Bundled resources list. Each resource is identified by its filename, resource type (e.g. ImageResource), and the name of its corresponding method in the generated ClientBundle interface.
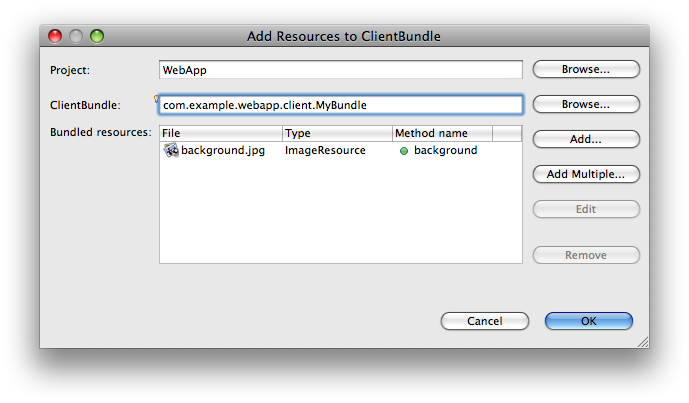
Adding resources to an existing ClientBundle
To add resources to an existing ClientBundle interface, select the resource(s) and/or ClientBundle interface in the Package Explorer view and select Google > Add to ClientBundle... from the context menu.

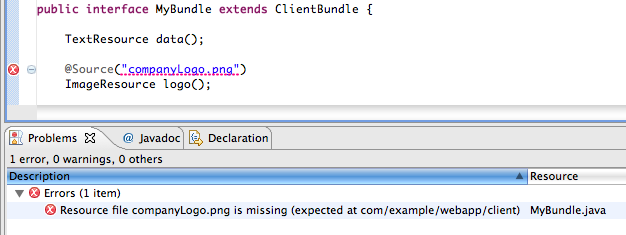
ClientBundle validation
Usually, each method defined by a ClientBundle interface is backed by a resource file. For example, a method defined
as
ImageResource logo();
might be backed by a file named
logo.png
located in the same package. By default, the
GWT compiler will look for a resource with the same name as the method. You can also specify a resource file explicitly using the
@Source
annotation. In either case, the plugin will flag an error on any method that is missing a corresponding resource file.
It will also generate errors if the method does not conform to other ClientBundle conventions.
Note: You can change the default severity of any type of problem with Preferences > Google > Errors/Warnings .