The UiBinder framework allows you to build your apps as HTML pages with GWT widgets sprinkled throughout them. The Google Plugin for Eclipse helps you use UiBinder by providing a UiBinder template editor with auto-completion, validation, and inlined CSS support.
Note: For a general overview of the UiBinder framework, see Declarative Layout with UiBinder .
Creating a UiBinder
Select
File > New >
 UiBinder
to open the
New UiBinder
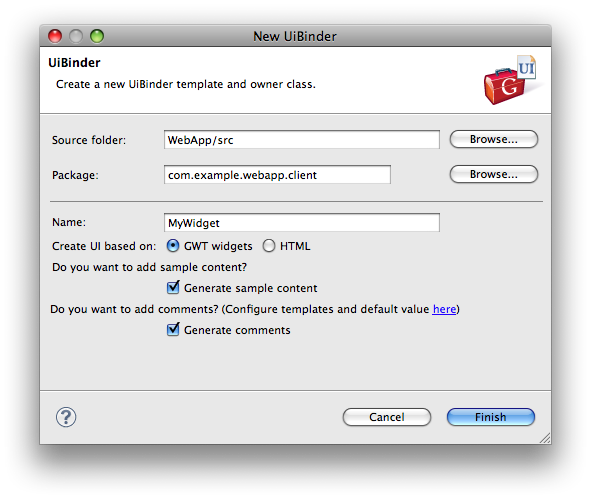
wizard. This wizard lets you specify the name and location of your UiBinder, as well as choose whether it will be
composed of Widgets
or
HTML-based
. You can also optionally add sample content and/or comments to the generated files.
UiBinder
to open the
New UiBinder
wizard. This wizard lets you specify the name and location of your UiBinder, as well as choose whether it will be
composed of Widgets
or
HTML-based
. You can also optionally add sample content and/or comments to the generated files.

Adding GWT widgets
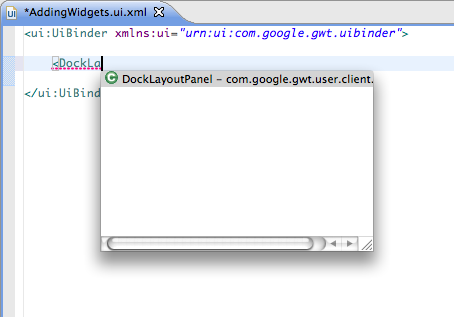
The UiBinder template editor provides auto-completion for widget names and panel-specific child elements.

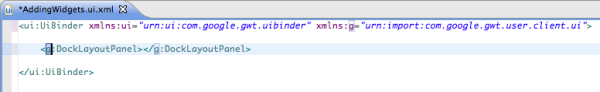
The first time a completion proposal for a widget from an unimported package is chosen, the unimported package will be imported by adding a new namespace to the root
<ui:UiBinder>
element.
Tip: You can change the generated prefix for the new namespace after choosing the completion proposal.

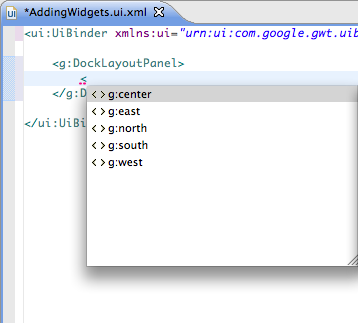
Some layout panels only allow panel-specific child elements, for example
DockLayoutPanel
. In this case, use auto-completion to pick a valid child element.

Adding inlined styles
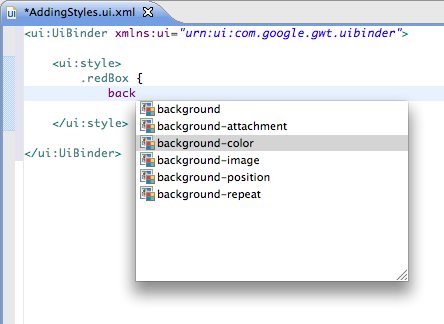
With the
<ui:style>
element, you can define the CSS for your UI right where you need it. The editor provides auto-completion for the inlined CSS.

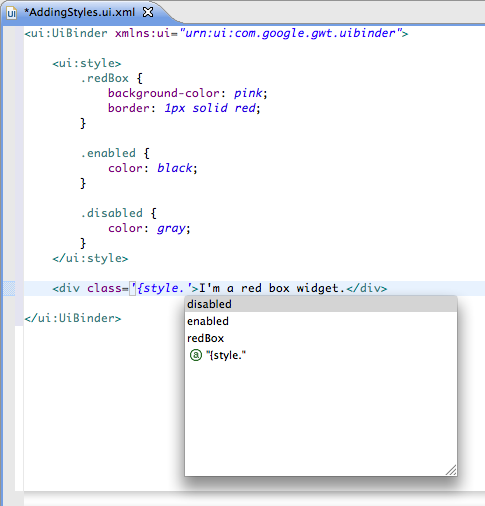
Once your CSS is defined, you can use auto-completion from the field reference to choose a CSS class.

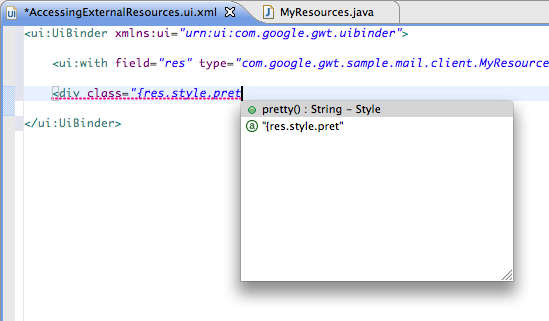
Accessing external resources
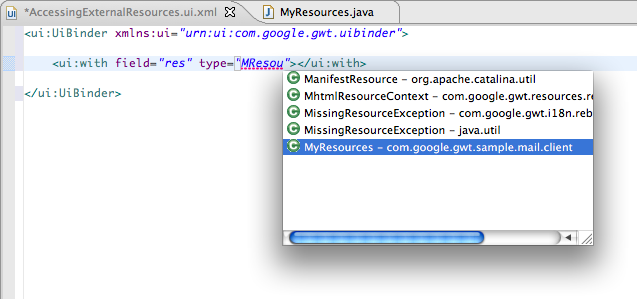
With the
<ui:with>
element, you can refer to Java types instantiable with
GWT.create()
. The editor provides auto-completion for picking types.

Once the type is defined, you can use auto-completion from the field reference to choose a method.

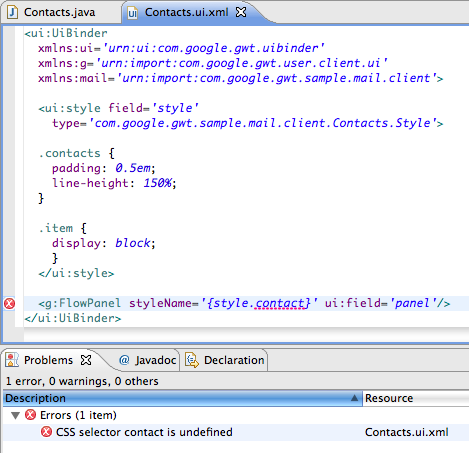
As-you-type validation
The plugin provides as-you-type validation for many areas of UiBinder templates and owner classes. For example, if a field reference points to an undefined selector, it will be marked as an error.
Note: You can change the default severity of any type of problem with Preferences > Google > Errors/Warnings .

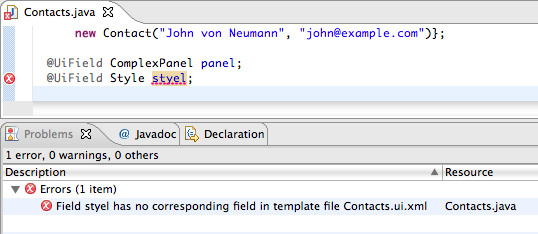
Owner classes also get validation. For example, if a field marked with
@UiField
does not exist in its corresponding UiBinder template, it will be marked as an error.