Creating a Launch Configuration
If you created a project using the
New Web Application Wizard
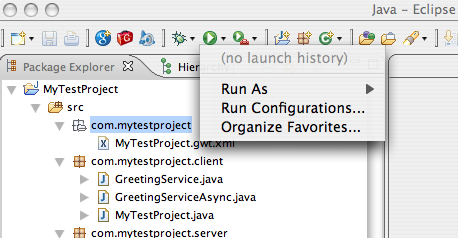
, a launch configuration will have already been created for you. It can be found by navigating to the Launch Configuration dialog. Select the
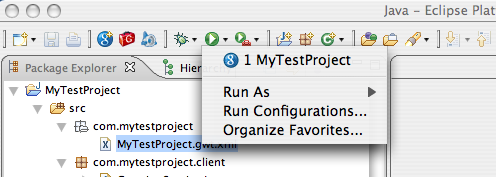
Run Configurations...
item from the drop-down menu associated with the
 Run
toolbar button:
Run
toolbar button:

If you're interested in debugging your application, select the
Debug Configurations...
item from the drop-down menu associated with the
 Debug
toolbar button.
Debug
toolbar button.
Tip: You can also launch your application by right-clicking the project (or an HTML or JSP page within the project) and selecting Run As/Debug As > Web Application from the context menu.
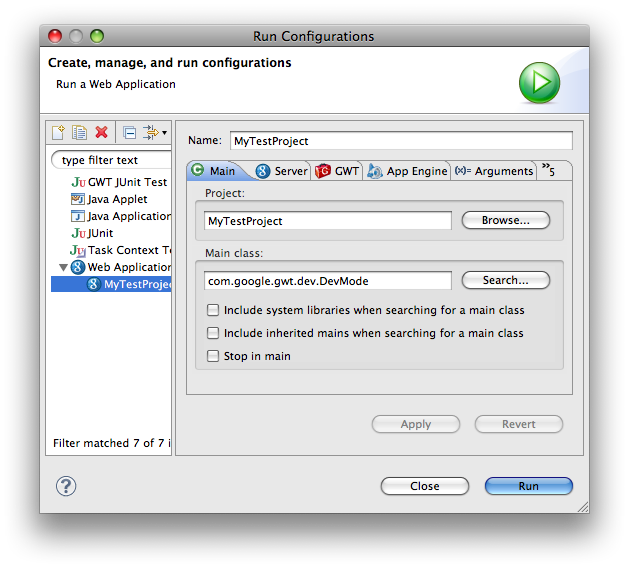
Now, expand the items underneath the Web Application category. You should see a launch configuration with a name matching your project name. Click on the launch configuration.

Notice that the Web Application launch configuration has the Main , Server , GWT , App Engine , and Arguments tabs. The Main tab allows you to choose the project that is associated with the launch configuration and change the main class for the launch. The Server tab allows you to choose a different port for the built-in server. In general, you'll want to run the built-in server, unless you have a specific server instance that you want to test against.
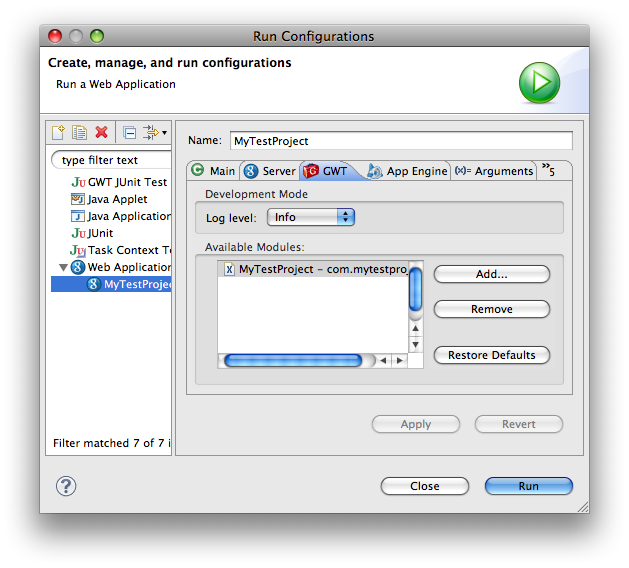
GWT Settings
The GWT settings tab contains the GWT settings for the launch configuration.

In addition to customizing the log level, you can also tweak the set of Available Modules for the launch. All modules you want to access during the Development Mode launch must be included in this list (excluding any inherited modules ). The actual set of modules that will be loaded at startup will be determined by the HTML page you launch with (more on this later).
Additional Arguments
If you need to change settings that are not represented on the Main, Server, GWT, or App Engine tabs, you can switch to the Arguments tab and enter them alongside the computed arguments.
Running the Launch Configuration
To launch the web application, click on the Run button in the lower-right corner of the Run Configurations dialog. You can also run your application via context menu shortcuts. To do this, select either a project, a GWT Module file, or an HTML/JSP page in the project's WAR directory. Then, run the application by navigating to Run As > Web Application . Notice that after you run the launch configuration, it will appear in the Run shortcut list:

GWT and GWT + App Engine Applications
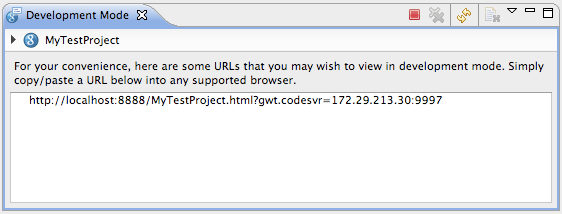
If your project uses GWT, the development mode view will appear shortly after launching the application:

Notice that your launch configuration is listed in the view, along with some suggested URLs to start up your GWT application. Copy the URL for your application into the browser's address bar by selecting the entry and choosing Copy from the context menu. Once you have navigated to the startup URL in your browser, you'll notice that a browser entry will be added to the launch configuration:

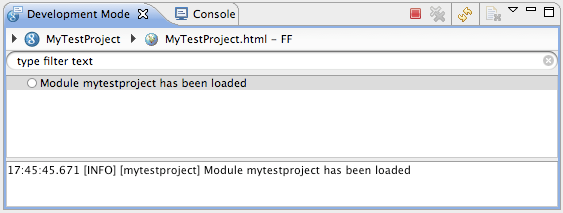
After a few seconds, you'll notice that loading messages for the GWT modules in your application will appear in the view, indicating that your GWT Application is starting up. Finally, you'll see your application appear in the browser window.
The development mode view is useful for troubleshooting problems with your GWT application. By turning up the log level for the launch configuration, you can see more detailed information about your application's execution. You can search for text within a log by using the filter text field.
When using the view, don't forget about the view's toolbar, which can be used to switch the layout of the view, terminate a launch, clear terminated launch configurations, and restart the embedded web server. The alternate layout presents the launch configurations and browsers in a tree, with browsers as children of their associated launch configuration.
If your project uses Google App Engine and GWT, the only difference is that the embedded server is actually the Google App Engine development server .
Note: If your application uses GWT and you make change to your code during a debugging session, you may need to click Refresh in your browser or Restart Server in the development mode view. See the GWT documentation on development mode debugging for more details.
App Engine-only Applications
If your application uses App Engine but
not
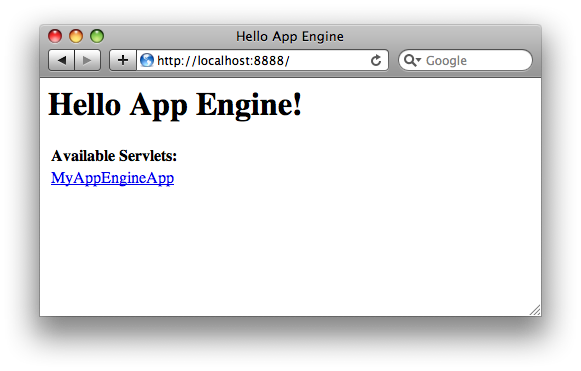
GWT, the only indication that the App Engine development server is running will be output in the Console view. App Engine-only launches will not appear in the development mode view. The console output includes the URL of the server, which by default is
http://localhost:8888/
. You can change the port number via Eclipse's launch configuration dialog by selecting your
Web Application
launch and editing the
Port
value on the
Main
tab.
If you open a web browser and navigate to the server's address you should see a welcome page with links to any servlets defined by the application.